problem description
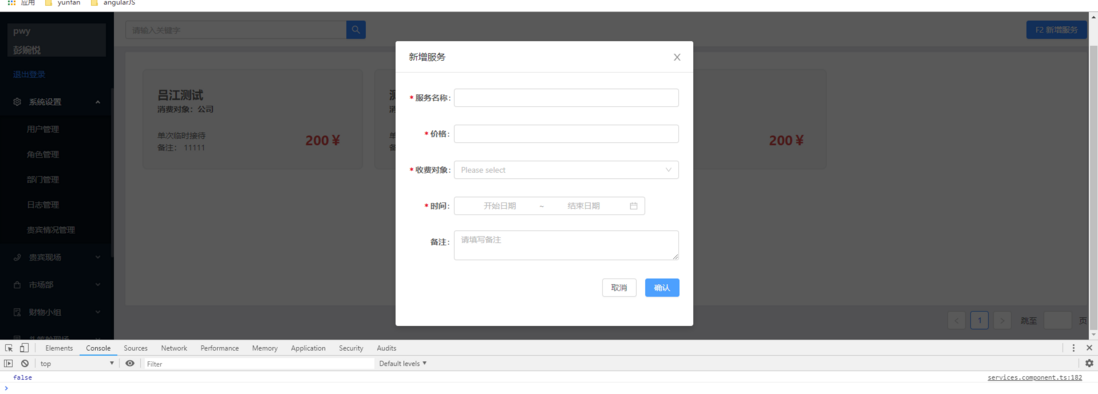
the form is nested in model. When you open a new form, click OK directly and no error message is displayed. The dirty attribute starts with false
the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
/ / submit new modifications
submitForm (): void {
for (let key in this.validateForm.controls) {
this.validateForm.controls[ key ].markAsPristine();
this.validateForm.controls[ key ].updateValueAndValidity();
}
console.log(this.validateForm.get("name").dirty);}
ngOnInit () {
this.validateForm = this.fb.group({
name : [null, [ Validators.required ]],
price : [null, [ Validators.required ]],
arr: [null,[ Validators.required ]],
time: [null,[ Validators.required ]],
remark: [null]
});}
what result do you expect? What is the error message actually seen?