take a look at MDN's description of get
follow that there is a sentence here
The
get syntax binds an object property to the function that will be called when the property is queried.
then when you new an instance, there are actually some implied operations
when function A directly return an object, the value of b is the object from A return, and it does not contain the object
from A's prototype because the object from return is a new object, and it has nothing to do with A's prototype.
for example, the following code:
function A () { return { age: 22 } }
A.prototype.test = 'hello'
var b = new A()
// b => { age: 22 }
// b.test
but if there is no explicit return of an object, a new object is created, then the this scope of the current function (A) is bound to the object, the code in the function (A) is executed, and the prototype (*) is accessed. Combined with the description of MDN above, you can see why the extra properties are.
but the extra attributes here are a little weird
for example, the following code
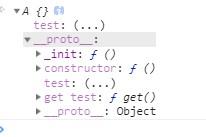
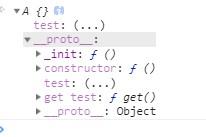
function A () {}
A.prototype._init = function() { console.log('init') }
Object.defineProperty(A.prototype, 'test', {
get() {
console.log(this)
return 24
}
})
var b = new A()
A.prototype.hasOwnProperty('test')
// => true
A.prototype.hasOwnProperty('_init')
// => true
A.hasOwnProperty('test')
// => false
/ / although test seems to be an attribute on A, it does not explicitly belong to A
.

because you created it on the prototype chain, of course instantiation has
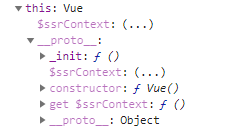
Object.defineProperty(Vue.prototype, '$ssrContext', {
value: false
})
if you write in this way, there is no such thing.