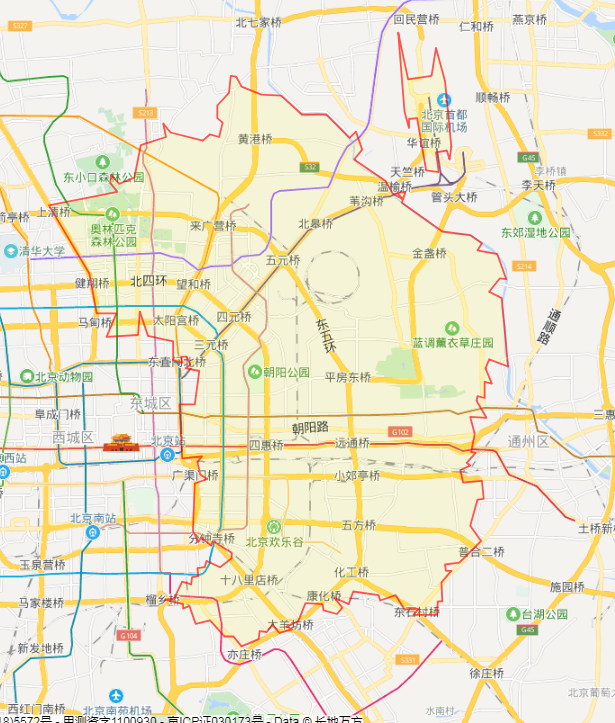
Baidu Map api creates an administrative area and adds dots inside the area without seeing how to solve it?
the environmental background of the problems and what methods you have tried

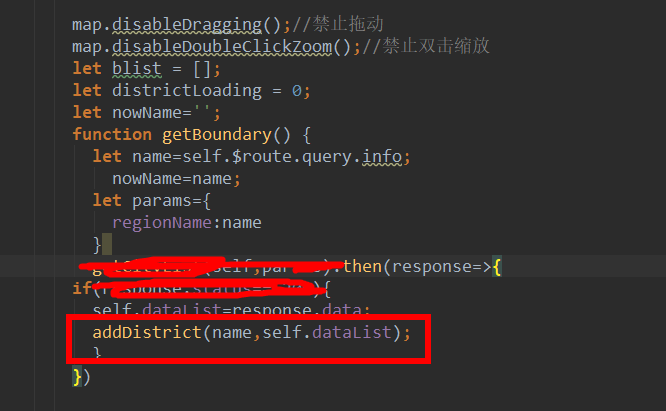
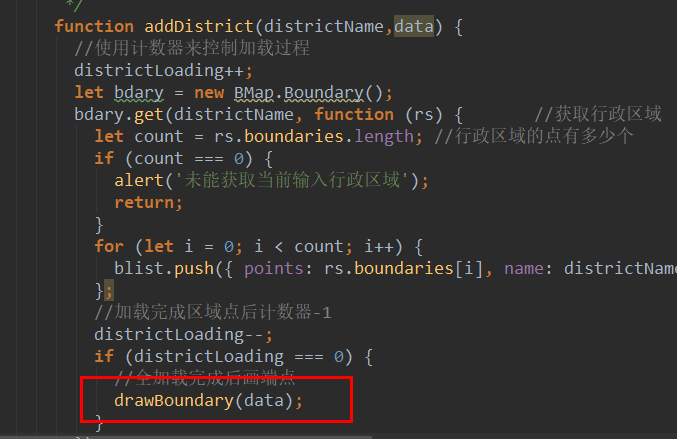
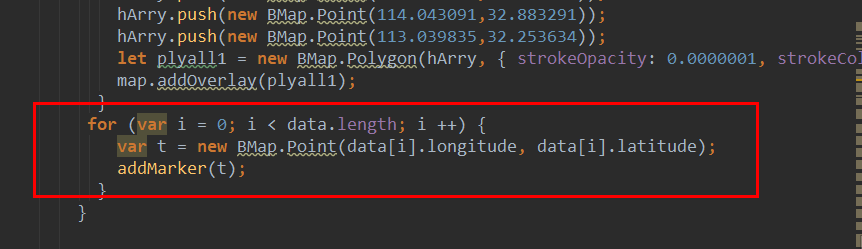
related codes
var map = new BMap.Map("mapContainer");
map.centerAndZoom("", 9);
// API
map.enableScrollWheelZoom();
getBoundary();
var point = new BMap.Point(116.614759,39.971582);
var marker = new BMap.Marker(point); //
map.addOverlay(marker);
//function:
function getBoundary() {
var bdary = new BMap.Boundary();//
// name: callback:
bdary.get("", function (rs) { //
map.clearOverlays(); //
var count = rs.boundaries.length; //
if (count === 0) {
alert("");
return;
}
var pointArray = [];
for (var i = 0; i < count; iPP) {
var ply = new BMap.Polygon(rs.boundaries[i], {
strokeWeight: 2,
strokeColor: "-sharpff0000",
fillColor: "yellow",
fillOpacity: 0.1
}); //
map.addOverlay(ply); //
pointArray = pointArray.concat(ply.getPath());//
}
//
map.setViewport(pointArray); //
});
}the function to be implemented is to add multiple points in this administrative area, and the information window appears when you click on it. Excuse me, can"t you see that the points created now are overwritten? How to solve the problem?