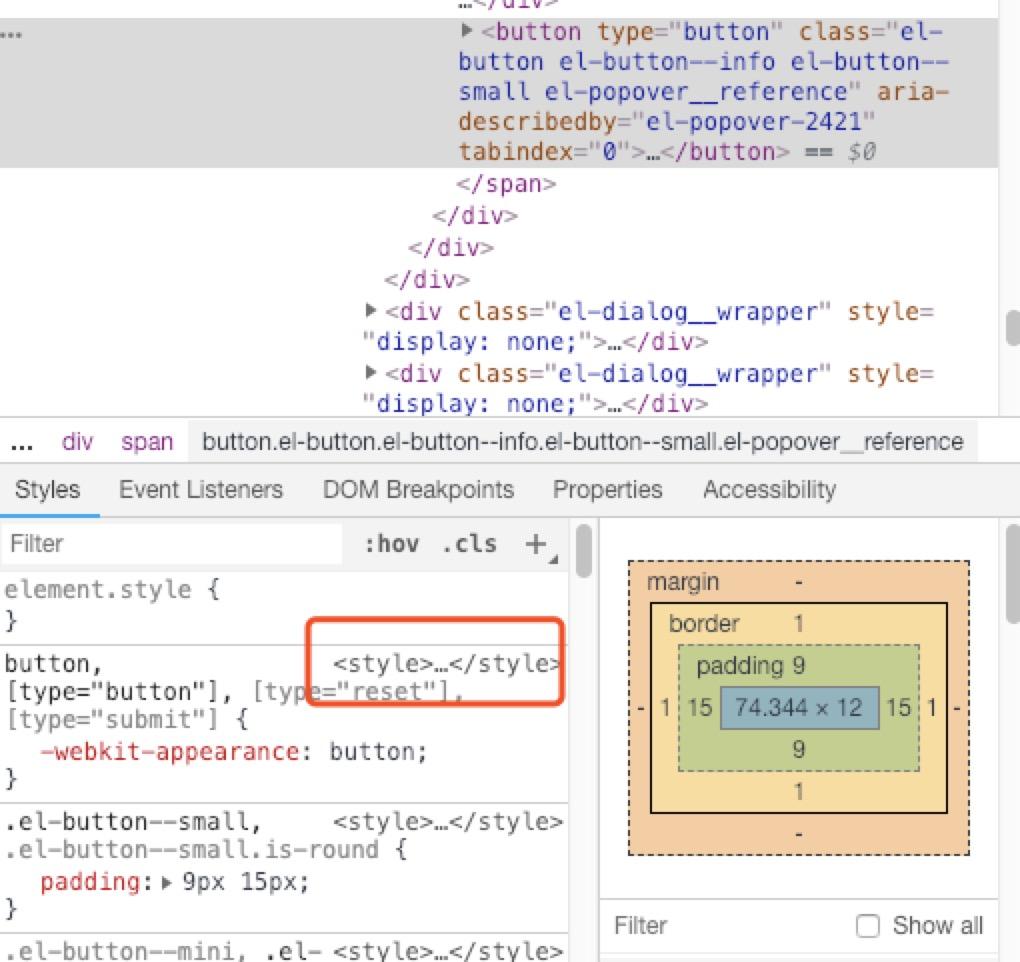
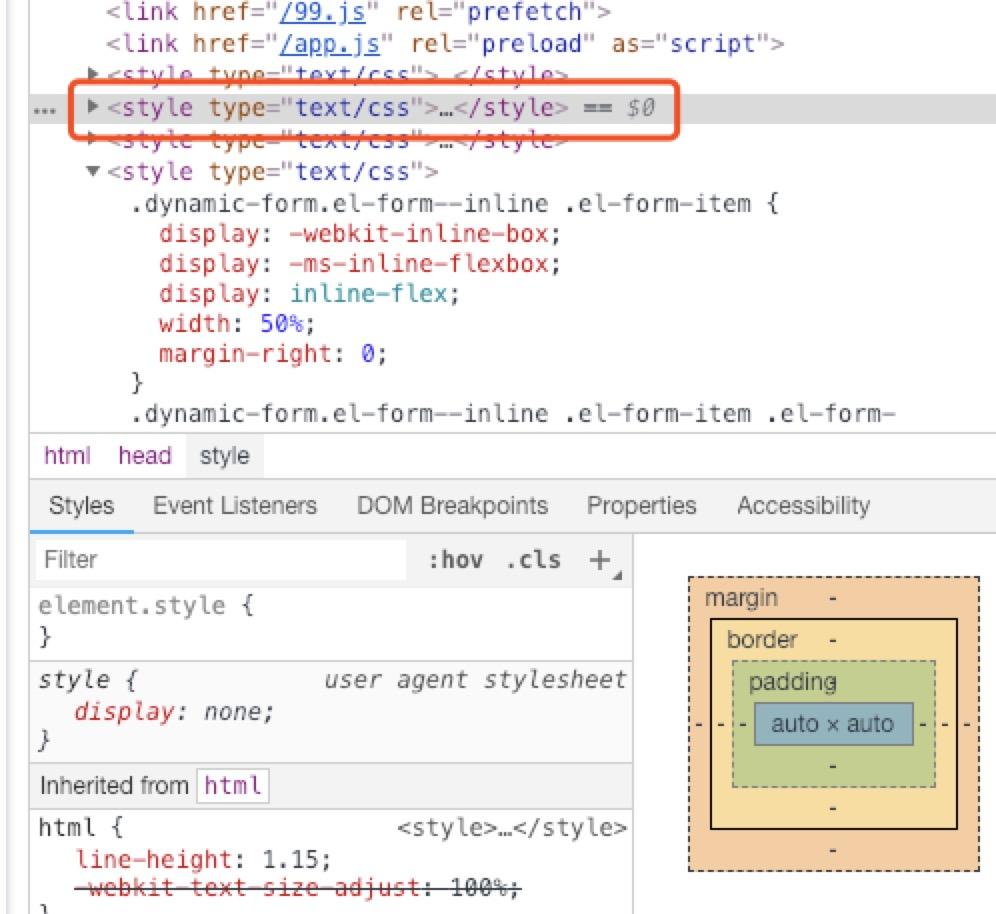
such as the title. After running yarn serve, the style cannot be viewed. It is all on the home page

related configuration:
// postcss.config.js
module.exports = {
plugins: {
autoprefixer: {}
}
}
// vue.config.js
chainWebpack: config => {
config.module
.rule("vue")
.use("vue-loader")
.loader("vue-loader")
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
},