problem description

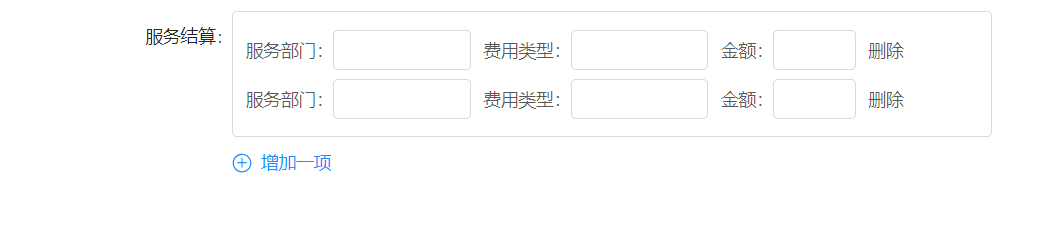
after iterating through the input box, I want to get the value of the array input box
the data structure is as follows: addItemList: [{deparment:"",types:"",money:""}]. When I join the input change event, I cannot enter the value in the input box, nor can I print the correct value
the environmental background of the problems and what methods you have tried
onInputchange= (fileds) = > (e) = > {
this.setState ({[fileds]: e.target.value});
}
related codes
addItemList.map((item,index)=><div key={index}>
<span>:</span><Input className={s.inW} value={item.deparment} onChange={this.onInputchange(item)}></Input>
<span>:</span><Input className={s.inW} value={item.types} onChange={this.onInputchange(item)}></Input>
<span>:</span><Input className={s.inW2} value={item.money} onChange={this.onInputchange(item)}></Input>
<span onClick={()=>{this.deleteItem(index)}}></span>
</div>