problem description
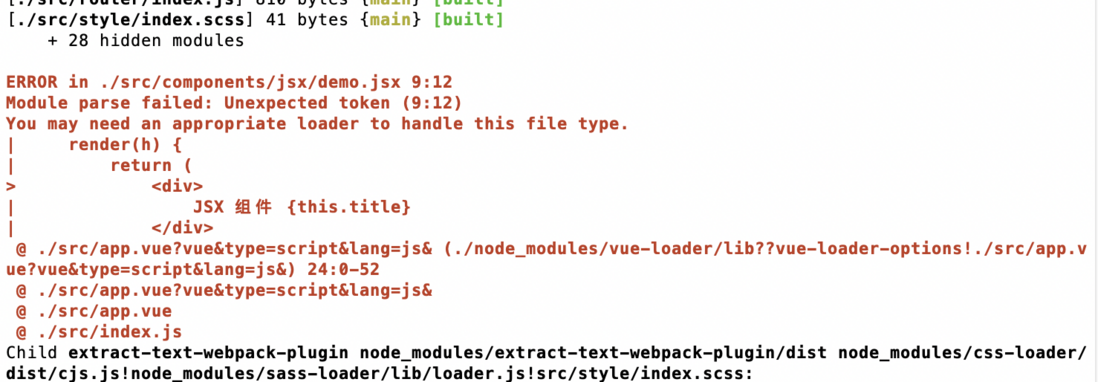
vue supports jsx webpack packaging all the time. According to the official website, vue supports jsx, and has checked a lot of materials to install packages such as https://github.com/vuejs/babe..., which has not been solved. It always reports an error

code is written in a simple demo installation package version that is not built with vue.cli scaffolding and is all built manually
.related codes
demo.jsx
export default {
data() {
return {
title: " "
}
},
render(h) {
return (
<div>
JSX {this.title}
</div>
)
}
}
app.vue
<template>
<div class="_template">
<div class="example">{{ msg }}</div>
<Weizhuanhua></Weizhuanhua>
<img src="./assets/icon/dog.png" alt="icon">
<ul>
<li>
<router-link to="hello">hello</router-link>
</li>
<li>
<router-link to="home">Home</router-link>
</li>
<li>
<router-link to="404">404</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
import Weizhuanhua from "./components/jsx/demo.jsx";
export default {
data() {
return {
msg: " "
};
},
components: {
Weizhuanhua: Weizhuanhua
}
};
</script>
package.json
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode=development",
"start": "webpack-dev-server --history-api-fallback",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.22",
"vue-router": "^3.0.2"
},
"devDependencies": {
"@babel/core": "^7.2.2",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^8.0.5",
"babel-plugin-dynamic-import-node": "^2.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-plugin-transform-vue-jsx": "^3.7.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-runtime": "^6.26.0",
"css-loader": "^2.1.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^3.0.1",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.11.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"transform-runtime": "0.0.0",
"vue-loader": "^15.5.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.22",
"webpack": "^4.28.4",
"webpack-cli": "^3.2.1",
"webpack-dev-server": "^3.1.14"
}
}
.babelrc
{
"presets": [
"env"
],
"plugins": [
"transform-vue-jsx"
]
}webpack.config.js
rules:
{
test: /\.jsx$/,
loader: "babel-loader"
},
what result do you expect? What is the error message actually seen?
for the time being, I still don"t quite understand that when I reported this mistake when I didn"t install the dependency package, it was the same when I installed it. The description of the problem is very simple. I hope the boss who has done it before will give me some instructions. Thank you very much
