1. Use the form component in element-ui and open the verification function
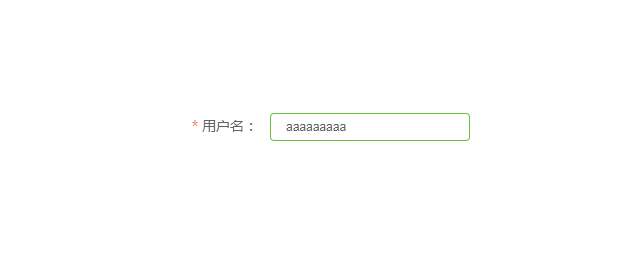
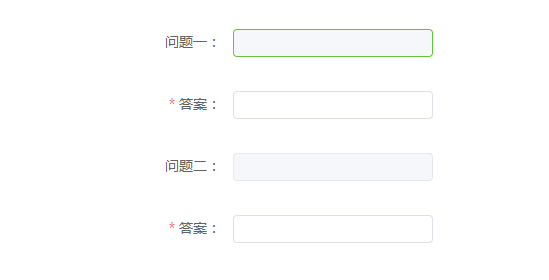
2, bug: there are two pages. The first line of the first page uses verification. When you switch to the second page after the verification is passed, the data in the same location will carry the check feedback value of the previous page, as shown in the following figure

3. The user name on the first page is verified, but after switching to the second page, the problem one and the user name are located on the same dom node relative to the parent, which should be mistaken for problem one or user name. Is there any way to eliminate this phenomenon?
<el-form>
<div class="tabs-first" v-if="tabsName === "first"">
<el-form-item prop="user" label=":">
<el-input size="mini" v-model="forgotFormData.user"></el-input>
</el-form-item>
</div>
<div class="tabs-second" v-if="tabsName === "second"">
<el-form-item label=":">
<el-input size="mini" disabled v-model="forgotFormData.question1"></el-input>
</el-form-item>
</div>
</el-form>