help others write a simple mini application, third-party services used in the background, and know that cloud
needs to bring a request header to request data when using third-party services. Everything is normal in the development environment
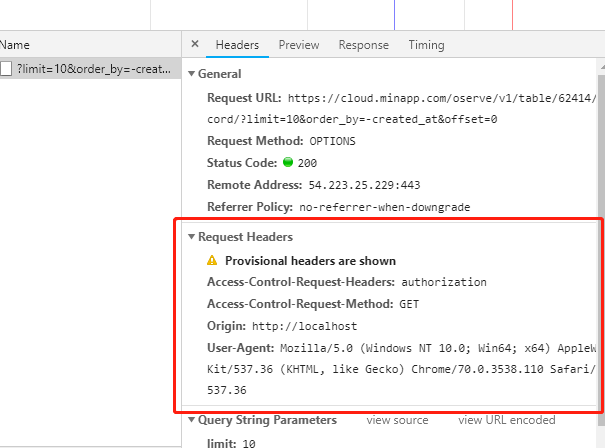
run build is then deployed to the local server. Check the network through chrome and find that the request header is not marked with
. I would like to ask why, after packaging, why the header of axios is gone

getOrder (offset = 0) {
this.axios.get("/api/oserve/v1/table/62580/record/", {
headers: {"Authorization": "Bearer 9966fc6ce5edf6a7b4b4b2fe188c3dbea07287b4"},
params: {
limit: 10,
order_by: "-created_at",
offset: offset
}
}).then(res => {