after creating a Vue2.0 project using Vue-CLI, there is a development dependency in package.json:
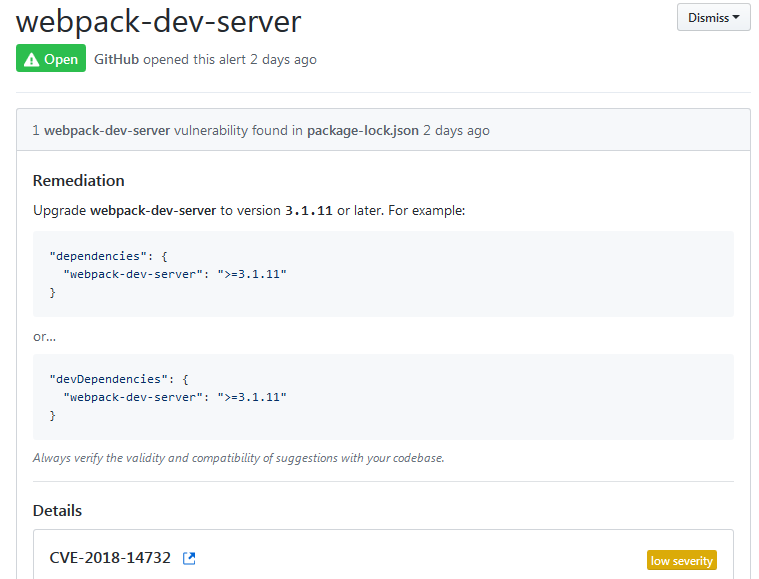
"webpack-dev-server": "^3.1.10",is then uploaded to GitHub, GitHub prompts the following warning:

according to this hint, it should be said that the dependent version is too low, higher than 3.1.11, so I modified the version recorded in package.json:
"webpack-dev-server": "^3.1.11",has been submitted. May I ask where this warning is meant to be modified?
here is my package.json:
{
"name": "cet6cat_front",
"version": "1.0.0",
"description": "A Vue.js app for CET6Cat.",
"author": " <java233@foxmail.com>",
"private": true,
"scripts": {
"dev": "webpack-dev-server --mode development --inline --progress --profile --colors",
"build": "webpack --progress --profile --colors --config webpack.prod.js",
"server": "node server.js"
},
"dependencies": {
"ajv": "^6.5.5",
"axios": "^0.16.2",
"jquery": "^3.2.1",
"v-distpicker": "^1.0.0",
"vue": "^2.3.3",
"vue-awesome-swiper": "2.6.7",
"vue-date": "^1.1.7",
"vue-router": "^2.5.3",
"vuex": "^2.3.1",
"vue-resource": "^1.5.1",
"element-ui": "^2.4.11"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"babel-register": "^6.24.1",
"css-loader": "^0.28.1",
"express": "^4.15.2",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^2.0.0",
"fs": "^0.0.1-security",
"html-webpack-plugin": "^4.0.0-beta.4",
"json-loader": "^0.5.4",
"mockjs": "^1.0.1-beta3",
"node-sass": "^4.5.2",
"sass-loader": "^6.0.5",
"script-loader": "^0.7.0",
"style-loader": "^0.16.1",
"url-loader": "^1.1.2",
"vue-loader": "^14.2.3",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.3.3",
"webpack": "^4.26.0",
"webpack-cli": "^3.1.2",
"webpack-dev-middleware": "^3.4.0",
"webpack-dev-server": "^3.1.11",
"webpack-hot-middleware": "^2.18.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"license": "MIT",
"main": "webpack.config.js"
}Note: I don"t want to turn off the warning prompt, I just want to fix it.
