
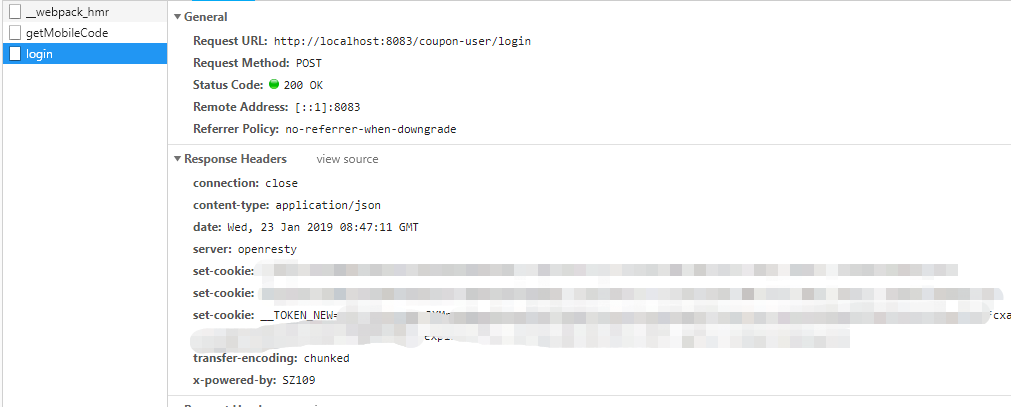
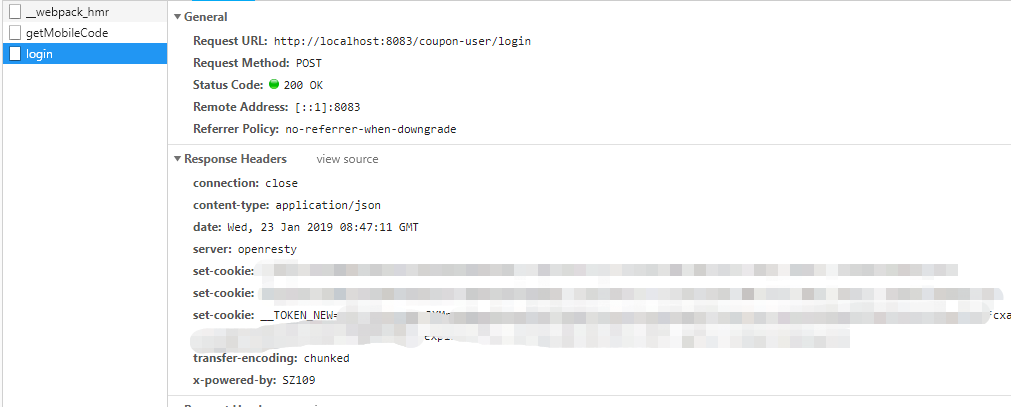
how do I keep this coolie when other interfaces request it? -sharp-sharp-sharp problem description

how do I keep this coolie when other interfaces request it? -sharp-sharp-sharp problem description
I don't understand. Isn't cookie automatically transmitted? There is no need for you to operate
1 cookie cookies are automatically brought with the request, provided that without cross-domain, cross-domain requests are not allowed to carry credential information such as cookie
2. Since axios is used, the front and rear ends should be developed separately. Cross-domain development exists during development, and cross-domain servers are required to allow cross-domain cookies.
Previous: The vue tree table structure checks the corresponding options according to the json data.
Next: Definition of scss public files, how to introduce in HTML, not written in the framework, using jq?
when submitting the form, I have been reporting 415 errors and tried many ways. My own is not good, nor is my copy colleague s, but my colleague s will not report an error, exactly the same way. I don t know why. html have you ever encountered th...
this project is based on Wechat s silent login in Wechat, that is, there is no need for extra users to log in, just jump and reload the page to complete the login. Previously, the code that detected non-login with the interceptor was used to jump direc...
recently, I encountered a problem when using axios, that is, the data requested from the server by the same headers, of axios and jQuery is different. I would like to ask if there are any questions in this. Request for 1:axios header : 2:jQuery ajax...
recently wrote a small project in vue, and after writing a static page, I was ready to bind data and ran into a problem. looks up how vue gets the data, and ends up using vue s axios. main.js Code: : : postmanjquery ...
in fact, I would like to ask js under what circumstances will it change the direction of this? Is there anything other than bind,apply? ...
Why did axios.interceptors execute it twice new Vue({ router, store, created() { Vue.prototype.$http = axios; this.$http.interceptors.response.use(response => { console.log( ----- ) return respons...
expect both get and post requests to carry userID information. So the unified parameters of post request are written in config.data, and the unified parameters of get are written in get. but! Here s the problem. .config.params does not merge parame...
now there is a string and a list to be updated with the results obtained in axios. When updating the list, there are several local values to be displayed first, and then the results obtained by axios are added to the back of the list. I have studied for...
question: php API, data can be requested with ajax request, but not with axios request. < H2 > axios < H2 > Code: getJson(){ this.axios({ method: post , url: vip index.php , data:{ ...
plug-in code import IndexComponent from . index ; let $vm; export default { install(Vue, options) { const TipsController = Vue.extend(IndexComponent); $vm = new TipsController().$mount(document.createElement( div )); ...
problem description use the vue axios library to make http requests in this request interceptor, axios.interceptors.request.use communicates with ios to obtain some mobile device information parameters, and finally initiates a request return config; ...
how to dynamically add a component to the current page based on the global backend response value in the global filter in axios current page refers to-I don t know which page it is. As long as the back end responds to me with this code value, I will ...
problem description found that this attribute is not found in this.$router, then check that this is undefined related codes Please paste the code text below (do not replace the code with pictures) import axios from axios import {Loading,...
this.$axios.get(". data.json").then(function(result){ console.log(this) undefine }) with regard to the problem of pointing to the axios callback function this, most articles on the Internet only recommend using the arrow function i...
problem description A small page with a background development environment locally has made a query interface. The query interface is to go to the login page to get the port number of cookie is 8081. Now I want to reconstruct this page in the vue proj...
ask axios, how to encrypt the api interface at the front end ...
could you please tell me the progress of using axios to upload pictures, configure onUploadProgress, and report 302? if you do not configure onUploadProgress, you can upload normally ...
problem description this is the background interface post submission is not submitted through body but directly splices parameters after url axios.defaults.headers = { Content-Type : application json } post params alas, how to c...