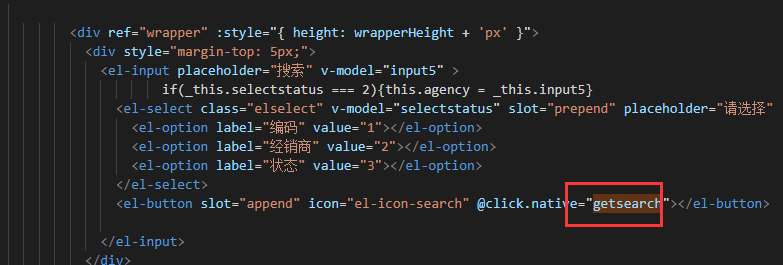
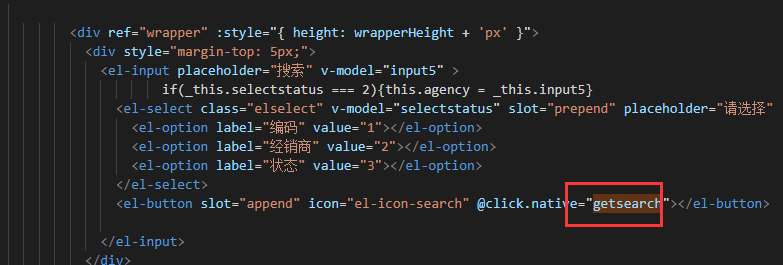
I"m looking at the code written by others, and there"s one thing I don"t understand. The original picture:

:3:
I"m looking at the code written by others, and there"s one thing I don"t understand. The original picture:

:3:
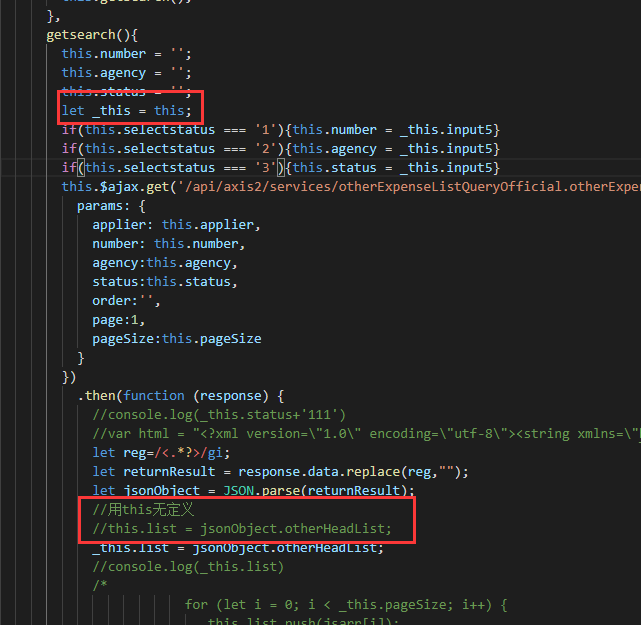
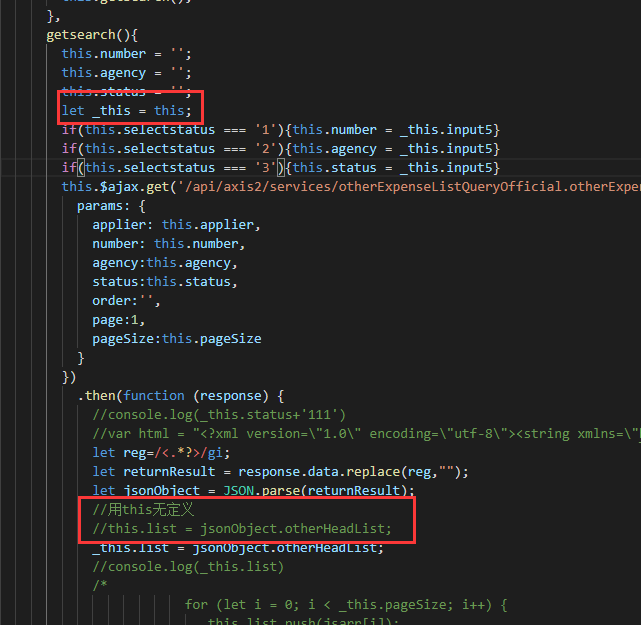
parameter can be written here, because the closure problem is not involved. It is recommended that the landlord take a look at the principle and practice of the closure and the pointing problem of this to understand the role of this writing.
in ordinary functions, this points to itself, and the arrow function this points to the wrapper. If you want to use this directly in the callback function of ajax, you need to write the function as an arrow function:
$ajax.xxx(params, res => {
this.xxx; // this vm
}) let _ this = this;
this code is actually to get the this of the context.
if you want to use this directly, use the arrow function.
can refer to this blog
Previous: ERROR: Field * doesn't have a default value
Next: Mysql one-time query for sentences with an id of 1, 2, 3, 1?
I use vue-cli to build the mobile project, and then use iframe to embed Youku s video code as follows <iframe width=100% height=350 src="http: player.youku.com embed XMzI1NTY2Nzc0MA==" frameborder=0 allowfullscreen>< iframe> th...
as shown in the picture, I want to click the button to add a new line in which the Input box that was just released is editable and looks at the document as if there is no solution. Do you have any solutions? ...
1. When using vue, there are many pictures in the local images tempbanner directory. When entering, a pageName, will be added to pageName as banner1; 2, and the image can be opened using ...
as shown in the following figure, you need to achieve this effect: : ?,:HTML: js: I would like to ask if the gods have any more efficient methods? ...
1. Use vue combined with canvas to smear some of the contents of the picture and generate a new image which god can recommend the relevant plug-ins, or have a good solution ...
in the vue project, I wrote a pop-up window component because the pop-up window style could not be changed. By clicking marker to show and hide it, I wanted to directly use v-show to show and hide, but to no avail. I think it s because there is somethi...
These simple features are available in JQ: : parent() parents() parentsUntil(selector) children() find() siblings() next() nextAll() nextUntil() ...
problem description drag-and-drop function is added to el-transfer. Drag-and-drop sorting cannot be achieved by using plug-in vue-smooth-dnd, drag-and-drop option or shuttle sorting. the environmental background of the problems and what methods you ...
this is input, because the actual saved data is different from the displayed data, so model is not used. Now it can be formatted normally, four spaces in one space, but now the problem is that when you place the cursor somewhere in the middle to delete ...
because of the need for the project, there are several folders and js files under my project file, and the project structure is about this . and there is another error, which is probably caused by not finding the file. How should I configure ? con...
after calling the background data interface, I forgot to deal with the date format returned in the background in the js code, and then the brain short circuit directly converts the data format in the < template > template. Split and replace can convert ...
my project is built with official vue-cli, but there is a problem when I debug in the console, the console often flashes the tag, and it flashes back and forth, and every time it flashes, it empties the data. I don t know what it is all the time, but ...
In vue, v-html is used to render rich text. How to bind events to the rendered child element DOM. The requirement is that there is a picture in the rich text. Click on that one and then pop up a rotation window to display from that one. But after vue mo...
there are two buttons, one is button and the other is form. When I click button, the data is sent to the background, but {{line}} is not rendered, but when I click form s View details button, {{line}} can render it? Why? the background code is a...
problem description I customized a cont component, then referenced it in another component A, and placed some content in the cont component. How do I define events? For example, click, my way of writing is not supported, what should the correct way of...
for a multi-page project developed using vue-cli3, the configuration of pages is as follows: pages: { index: { entry: . resources src main.js , template: . resources public index.html , filename: in...
I used the iview plug-in in the vue project. There is no problem with iview components such as page,select, but the view components using Modal,Message will report errors. How should I solve this problem? this is because the view component in this.$Me...
click: () => { _this = this _this.scheduleName = params.row.name axios({ method: post , url: get_schedule , data: Qs.stringify({ schedule_start :params.row.name}) }).then(function (response){ _this.percentClock[_this.scheduleName...
screenshot of Tencent Cloud api document official website vue editor.mdmarkdown ...
companies often have some activity pages. Then there is a series of processes for filling out the form. These are all projects that need to be authorized by the official account. does a new vue project be created every time for a project like this? it ...