problem description
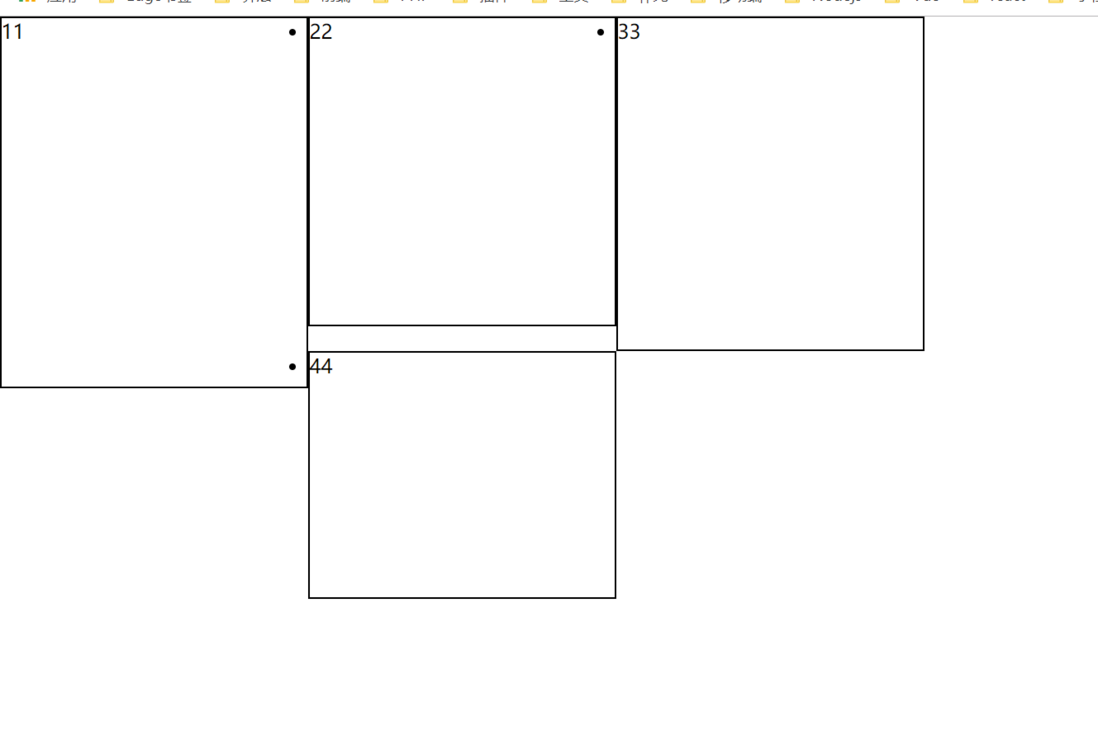
float four li, and the fourth li falls when the width is not enough. If the height of the li is the first > the third > the second, the fourth li will fall under the second li and be the same as the third li. Why?

the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
border: none;
}
ul {
height: 400px;
}
li {
width: 28%;
float: left;
border: 1px solid -sharp000;
box-sizing: border-box;
}
/* li:not(:last-child) {
width: 28%;
} */
li:first-child {
height: 300px;
}
li:nth-child(2) {
height: 250px;
}
li:nth-child(3) {
height: 270px;
}
li:nth-child(4) {
height: 200px;
}
</style>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
</body>
</html>what result do you expect? What is the error message actually seen?
Why is this happening
