webpack is configured as follows
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanWebpackPlugin = require("clean-webpack-plugin");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: {/* */
index: "./src/index/index.js",
sally: "./src/sally/sally.js"
},
output: {
path: __dirname + "/dist",
filename: "[name].js"
},
devServer: {
contentBase: __dirname + "/dist",
host: "localhost",
port: "8083",
open: true,
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
}),
},
{
test: /\.(png|jpg|gif)$/i,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
],
},
plugins: [
new ExtractTextPlugin("index.css"),
new CleanWebpackPlugin("./dist"),
new HtmlWebpackPlugin({
filename: "index.html",
template: "./src/template.html",
hash: true,
// minify: {
// collapseWhitespace: true,
// },
title: "hi there~",
chunks: ["index"]
}),
new HtmlWebpackPlugin({
filename: "sally.html",
template: "./src/template.html",
hash: true,
title: "hi there~",
chunks: ["sally"]
})
]
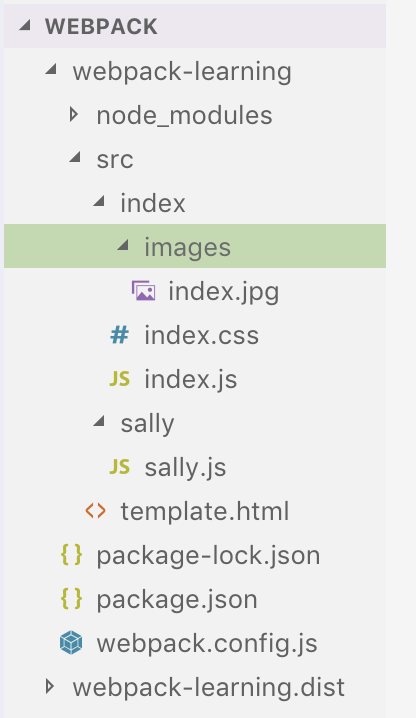
}/* */the file directory is as follows
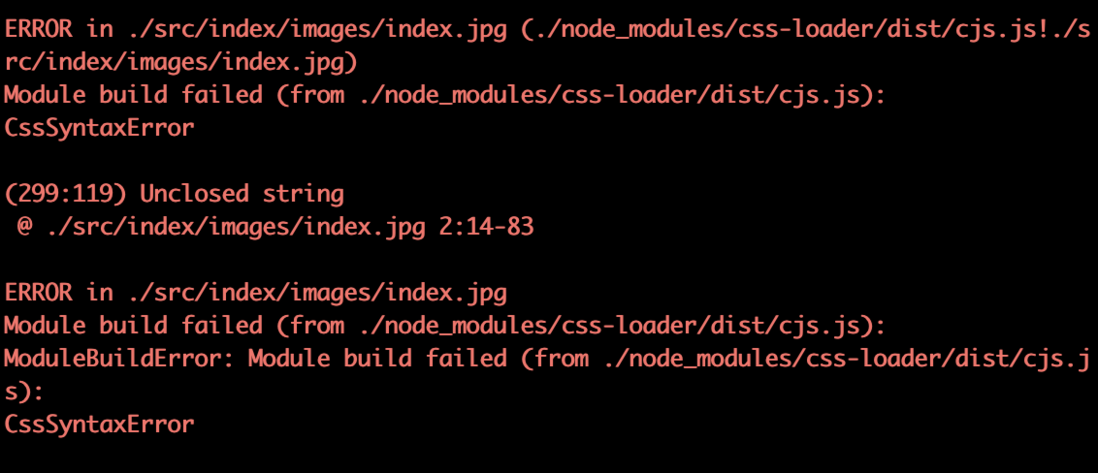
unclosed string webpack4extract-text-webpack-plugin