problem description
vue uses iview to report errors
the environmental background of the problems and what methods you have tried
* * Local references do not report errors
, but global references do not make * *
main.js reference
import iView from "iview" // iview
import "iview/dist/styles/iview.css" // iview css
Vue.use(iView) //iview related codes
/ / Please paste the code text below (do not replace the code with pictures)
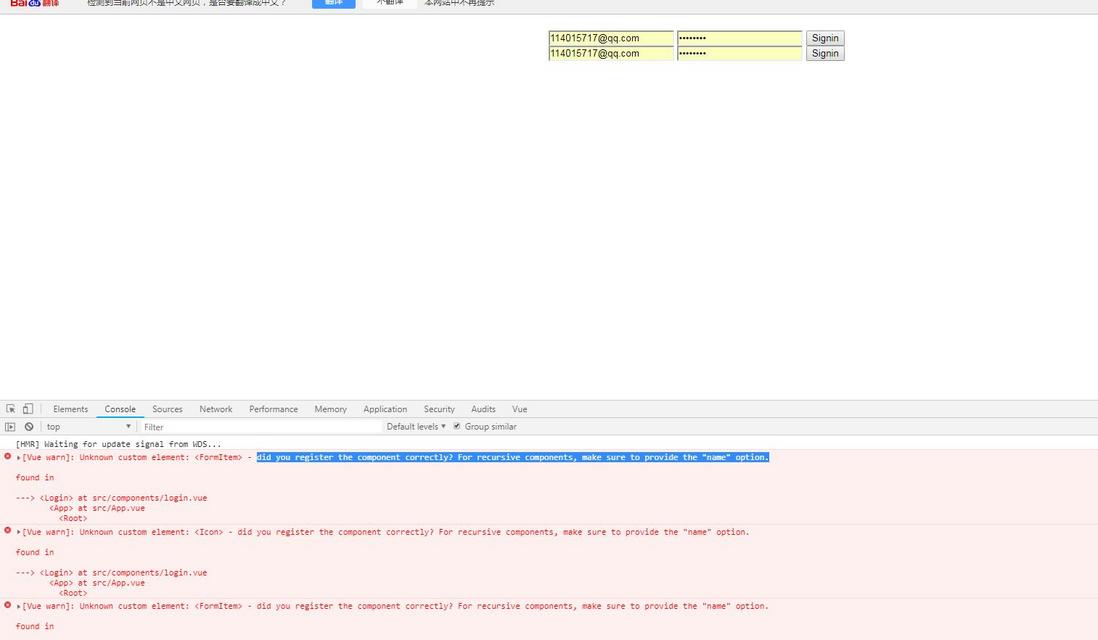
did you register the component correctly? For recursive components, make sure to provide the "name" option.
<template>
<Form ref="formInline" :model="formInline" :rules="ruleInline" inline>
<FormItem prop="user">
<Input type="text" v-model="formInline.user" placeholder="Username">
<Icon type="ios-person-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem prop="password">
<Input type="password" v-model="formInline.password" placeholder="Password">
<Icon type="ios-lock-outline" slot="prepend"></Icon>
</Input>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit("formInline")">Signin</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
formInline: {
user: "",
password: ""
},
ruleInline: {
user: [
{ required: true, message: "Please fill in the user name", trigger: "blur" }
],
password: [
{ required: true, message: "Please fill in the password.", trigger: "blur" },
{ type: "string", min: 6, message: "The password length cannot be less than 6 bits", trigger: "blur" }
]
}
}
},
methods: {
handleSubmit(name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success("Success!");
} else {
this.$Message.error("Fail!");
}
})
}
}
}< / script >
what result do you expect? What is the error message actually seen?
I don"t know why four input boxes appear inexplicably
it"s obviously two