Is it really necessary to use css preprocessors?
there is a problem that has been plagued for a long time. The css preprocessor seems to be very popular and many people use it, but I don"t think it is necessary to use it. I don"t know if I misunderstood it, or I don"t know how to use it. I hope someone can give me some advice. I"m stylus
.
I say why I don"t think it is necessary to use it:
1. It is said that after using preprocessing, css is easier and faster to write, but why do I feel more complex and slower, because I personally encapsulate the css library I use, directly adjust the name of class to take off.

class
2.

if you use it
.nav-item
flex: 1
text-align: center
height: 100px
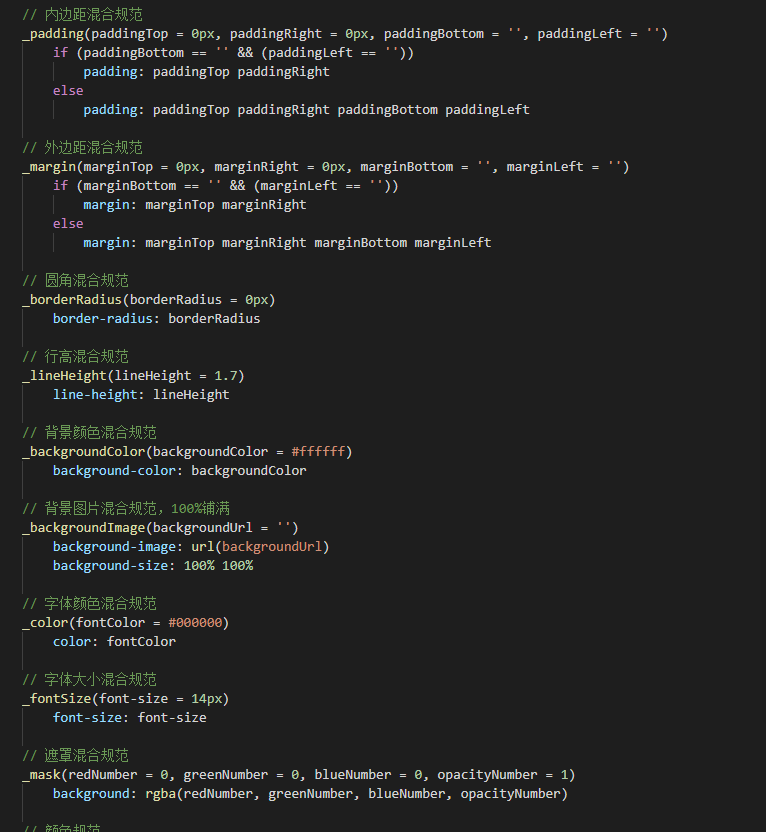
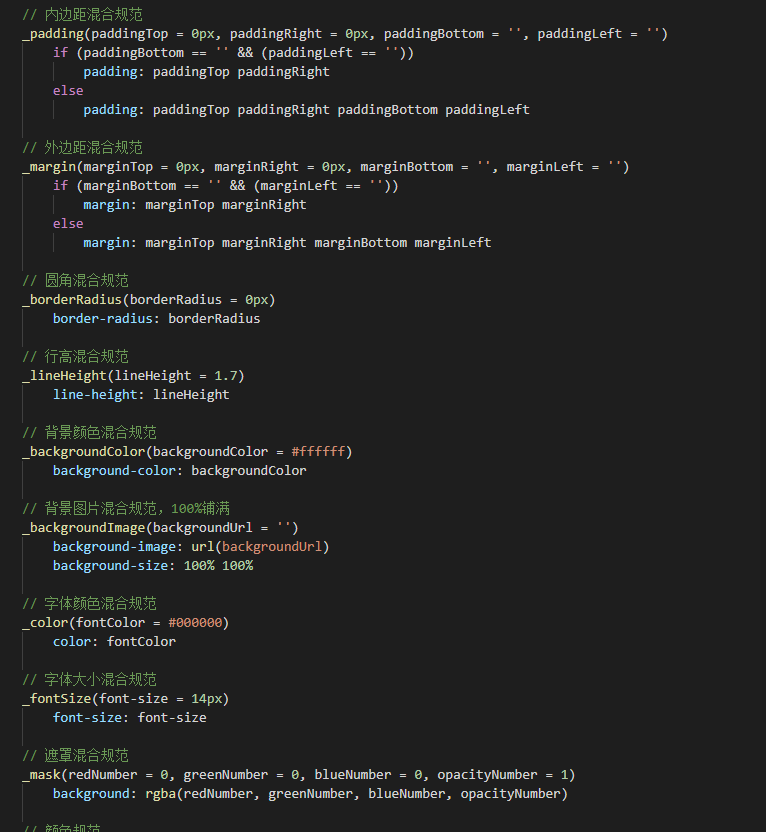
_lineHeight(100px)
.nav-item-text
_color(-sharpffffff)
opacity: 0.8
font-weight: bold
position: relative
_fontSize(30px)
display: inline-block
The
question arises, am I going to mix it all up, including width,height and so on?
but why do I think it"s faster and easier to write native? and syntax hint .
.nav-item
flex: 1
text-align: center
height: 100px
line-height:100px
.nav-item-text
color:-sharpffffff
opacity: 0.8
font-weight: bold
position: relative
font-size:30px
display: inline-block
existence is reasonable. I think it is my wrong way to open the css preprocessor. I hope the god who understands the css preprocessor can give me some guidance.
< div class= "dmurf fd-r jc-sb ai-c col1 bg1 mt10 pb10 bb f16" if this is written by someone else, how do you feel after you take over? at least I will scold the person who wrote this ten thousand times
We are for convenience and convenience, not for use. The css you wrote before can be used for value. You don't need to write it again. You can separate it. One is the basic library. One is the current library that needs to be rewritten, similar to bootstrap. If it is new, the preprocessing is still faster, and it is compatible with the original syntax. You can use
when you want to use it.
although I think you encapsulate it well, it will be a little more convenient to use, but like stylus, which can also define the preprocessor of a function, your previous writing is not so smart. Actually, I wanted to complain about your naming.
suggest
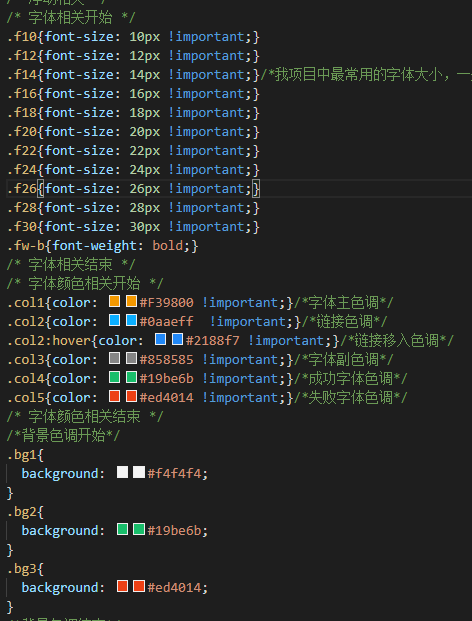
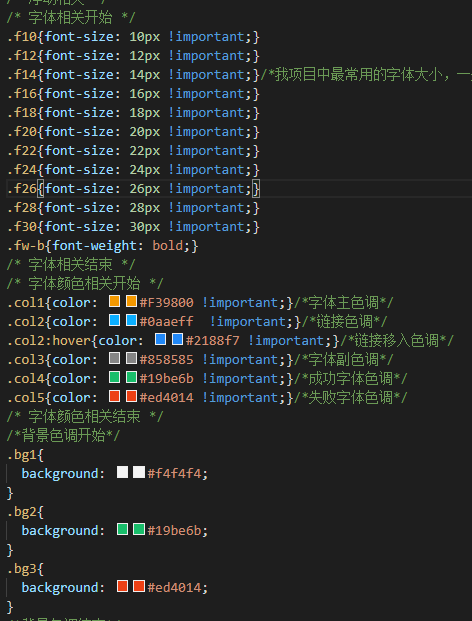
- .f10 > .font-size-10-px or font-size-10
- .bg1 > .bg-f4f4f4 or .bg-white
- .col1 > .color-f39800 or .color-primary or .color-orange
- ... Wait a minute
< H2 > variable < / H2 >
what if one day PM suddenly wants to change the theme tone?
if it's just a class encapsulated by a single css attribute, like those defined by the landlord, it really doesn't make much sense to use a preprocessor.
but if there are complex hierarchical relationships, or if there are complex scenarios such as batch definition of class, it is easier to use a preprocessor such as stylus.
for example, the class of the font size defined by the landlord will be easier to write and adjust if you use a loop preprocessed by css.
in addition, individuals do not like to use classes encapsulated by a single css in a large area, which is troublesome to reuse. Just like the example written by the landlord himself, a div will have N class, which will be very difficult for people who are not familiar with to understand and modify it.
ideally, for css classes that have specific business meanings, you can refer to the definition of class in bootstrap UI.
there is a similar misunderstanding of the function of mixin provided by css preprocessing. Mixin is a collection of css with UI characteristics, not a substitute for a single css attribute.
preprocessor focuses on increasing efficiency and reducing heavy industry
so simple small websites can be written directly in CSS. Anyway, it's fast and there are no follow-up maintenance problems.
but if you are developing a large website today
Trust me, it will be painful if you don't use a preprocessor
especially follow-up maintenance or customers want multi-theme colors, etc.