initialize an object in state.
//
travellerInfo: {
after: {
address: {},
temporary: {
people: {
data: [],
ids: [],
},
stroke: {
data: {},
complete: "",
},
take: {
data: {},
ids: {},
},
address: {
data: {},
ids: [],
},
},
traveler: {},
},
},
//
commit("setTravellerInfo", this.state.travellerInfo);
setTravellerInfo(state, payload) {
state.travellerInfo = payload;
},
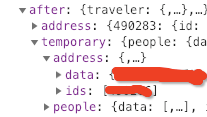
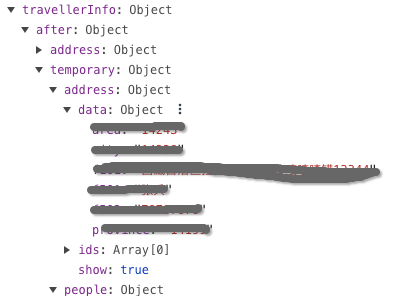
when the data asynchronous request comes back, the data field in the vuex changes, but the ids field remains the same. The back-end interface has data.
/ / display of vue debugging tools
// idsvuex