problem description
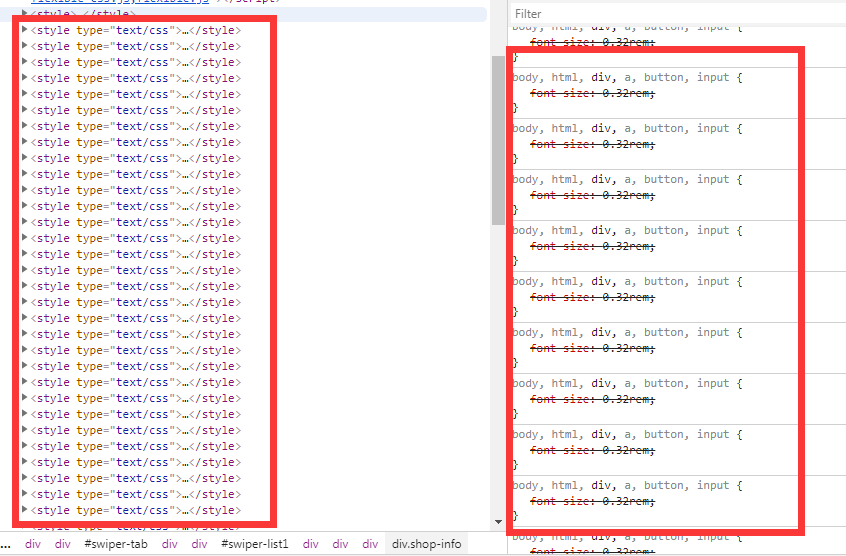
I use React to build a multi-page application. There is a common style global.scss, but there is no import anywhere (even if I try to import once in index.js). The problem is that as the development progress becomes more and more stuck in chrome debugging, it is shown that it is very difficult to load style after clicking the html tag. If you take a look at how many react components are found in the application, global.scss will be referenced many times. So the chrome is shown in the following figure:

I don"t know why this happens. Is there any solution? thank you.
(the project structure is that the defined global.scss; component is composed of jsx and scss. The variables in the scss of the component are useful to global.scss, such as $color03, but there is no @ import global.scss, and there is still the problem of repeated import after trying @ import)
