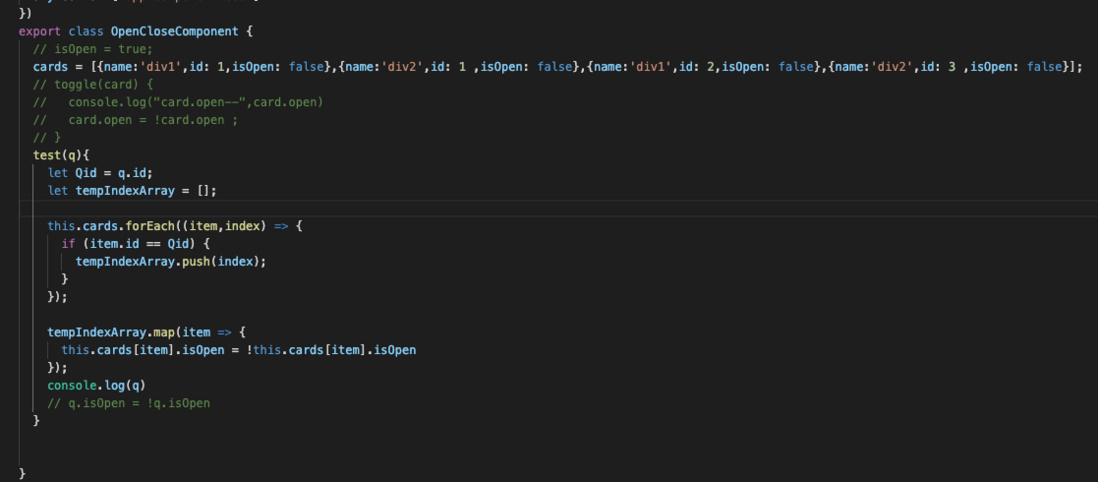
code looks like this,
https://stackblitz.com/edit/a...
what I want to do is to click and find all those with id, then turn their isOpen into true, and then switch with id
.is there a way to do this?
ts
cards = [{name:"div1",id: 1,isOpen: false},{name:"div2",id: 1 ,isOpen: false},{name:"div1",id: 2,isOpen: false},{name:"div2",id: 3 ,isOpen: false}];
test(q){
console.log(q)
q.isOpen = !q.isOpen
}
html
<div *ngFor="let card of cards">
<div class="open-close-container" (click)="test(card)">
<div *ngIf="card.isOpen">test</div>
<div *ngIf="!card.isOpen">shidsfsdfsdf<br>t</div>
</div>
</div>