4023

Program Logic:
when you click on a line, assign the corresponding number of lines [index] to the [edittingCellId] variable, and then match the corresponding number of lines in a more corresponding state.
4023

Program Logic:
when you click on a line, assign the corresponding number of lines [index] to the [edittingCellId] variable, and then match the corresponding number of lines in a more corresponding state.
Table Editing data suggests pop-up boxes to modify
vue, a responsive framework that doesn't seem to perform very well in the face of large amounts of data. There is too much data to deal with, so if you change it, you have to render it again.

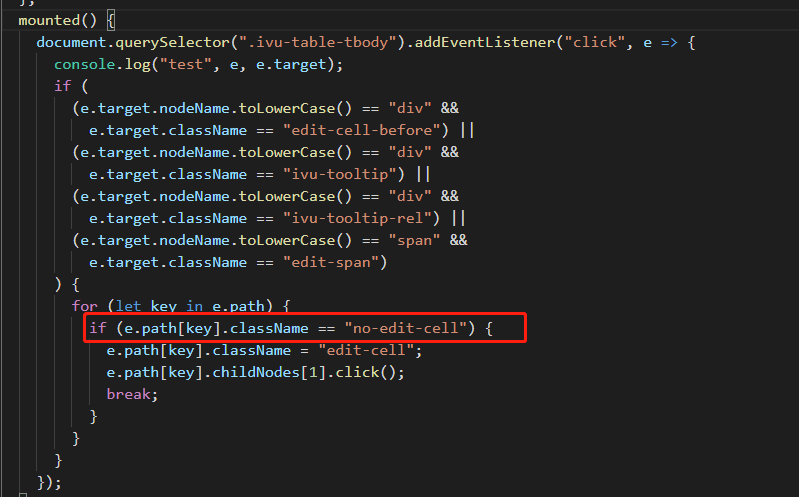
has solved the stutter problem. I can change the status by adding a click event to the table body, detecting the corresponding cell, and then changing the corresponding class.
does not need to re-render in this way, but loading the table earlier will be slower than before, but I have already achieved the effect I need.
40 entries can be stuck for 2 or 3 seconds, which means that the solution you have implemented is not very good, and you should not walk so slowly.
< hr > I changed it with the example of the official website, and 40 + items of data didn't take 2 or 3 seconds as you said. This is still the development mode
https://codesandbox.io/s/jv30...
you are recommended to use umy-ui https://www.umyui.com/
Previous: React updates components asynchronously
I want to change different colors according to different states, what to do, using the iview framework. every time I use these frameworks, I will be made difficult by some minor problems in table ....
iview, is used in the UI library of the project. Everything is fine before npm run build, but after packaging, there will be problems such as calling this.$Message error, Modal,Slider,Checkbox and other tools can not be displayed. What is the reason? t...