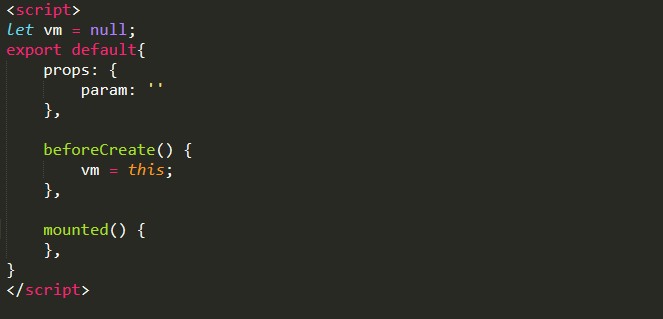
in projects we always define a global variable vm before the script tag in the vue component, then assign a value vm=this in the hook beforeCreate , and then we can use vm anywhere. Like this:
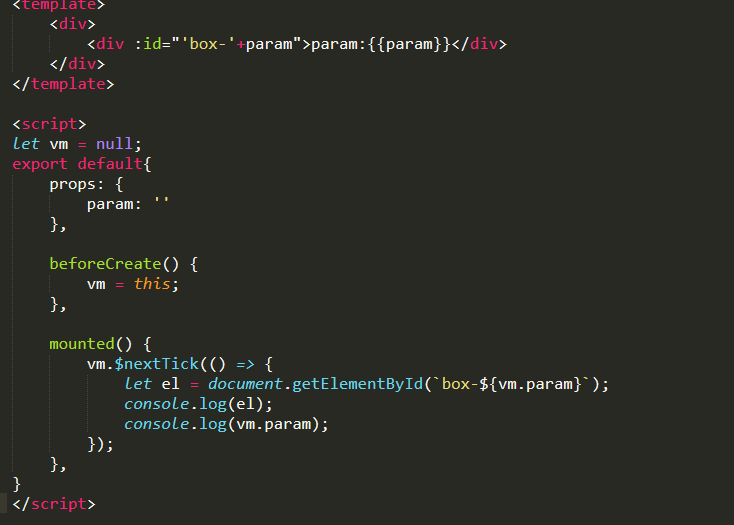
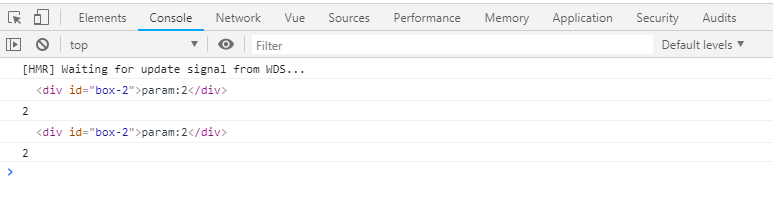
parammountedvm:
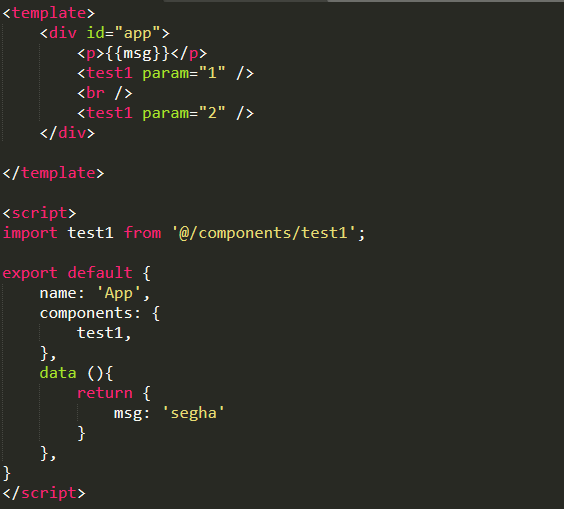
test1

I know that this problem will be solved after using this, and I speculate that it may be the pot of vue-loader, but I also can"t figure out how it works. Please give me your advice!