1. The code is as follows
renderContent(h, { node, data, store }) {
return (
<span class="custom-tree-node">
<span class="iconfont icon-wenjianjia"></span>
<span class="tree-node-name">{node.label}</span>
<el-dropdown class="MenueTreeDrop" trigger="click">
<span class="el-dropdown-link">
<i class="el-icon-arrow-right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item on-click={ () => this.treeAddShowDialog(data,"add")}></el-dropdown-item>
<el-dropdown-item on-click={ () => this.treeAddShowDialog(data,"edite")}></el-dropdown-item>
<el-dropdown-item on-click={ () => this.delWorkUnite(data)}></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>);
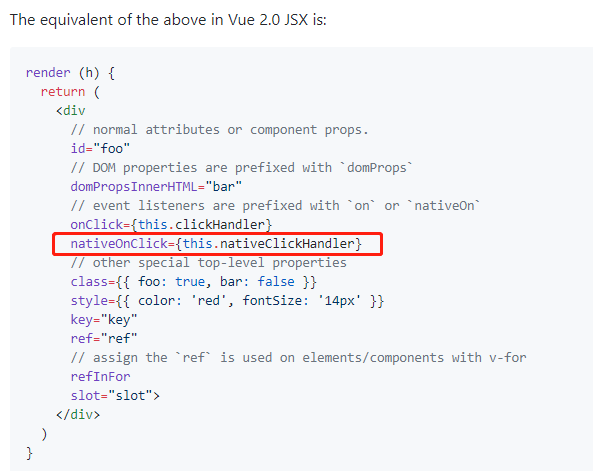
}, 2. It is found that neither on-click nor onClick takes effect. The reason for
is that if you write click events in element ui drop-down components, you must @ native.click to use native click events. However, native click events are not supported in the jsx syntax.
3. How on earth should I write click events here? Thank you