problem description
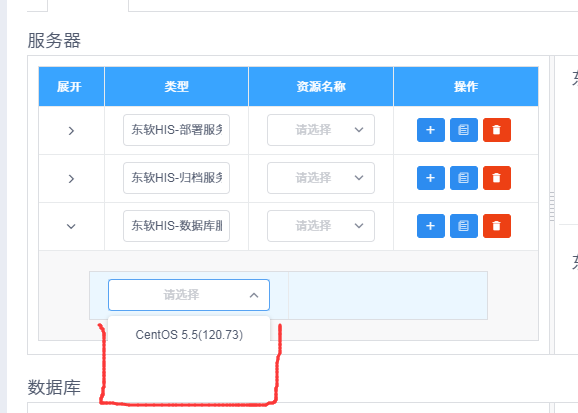
iview table deployment add component Select deployment is blocked
the environmental background of the problems and what methods you have tried
css cannot adjust the occluded style
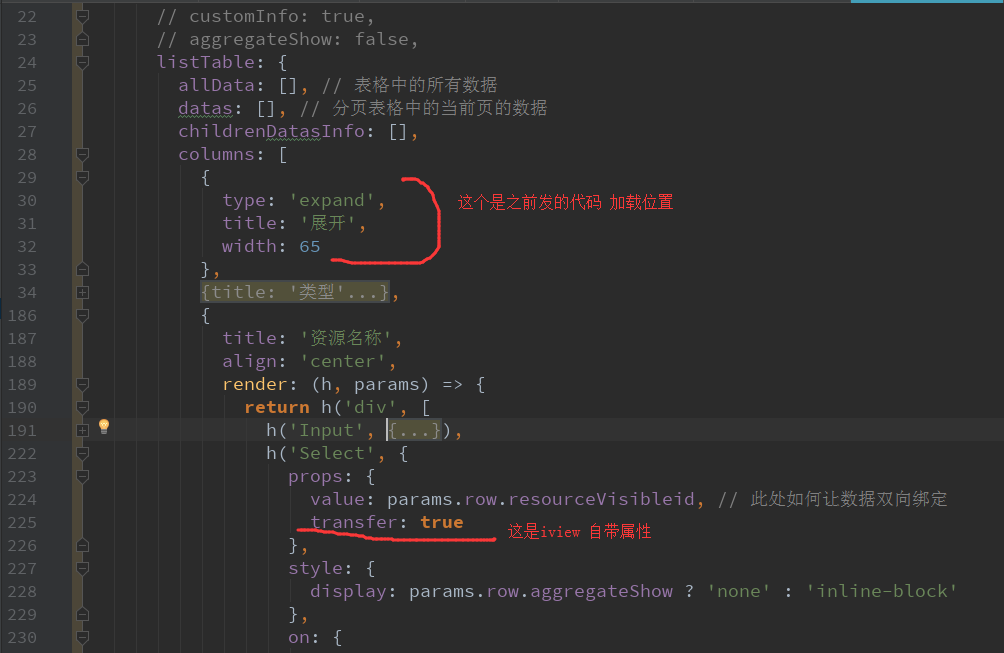
related codes
/ / Please paste the code text below (do not replace the code with pictures)
this.$set (this.listTable.columns [0], "render", (h, params) = > {
let This = this
return h(childrenTable, {
props: {
posts: {
columns: [
{
title: "",
align: "center",
render: (h, childParams) => {
return h("div", [
h("Select", {
props: {
value: childParams.row.resourceId //
},
on: {
"on-change": (resourceId) => {
childParams.row.resourceId = resourceId
this.savechildrenData(childParams, params)
},
"on-open-change": (info) => {
console.info(info)
}
}
}, // optionArray
this.resourceSelect.map(function (type) {
return h("Option", {
props: {value: type.id}
}, type.resourceVisibleName)
})
),
h("div", {
class: {
"ivu-form-item-error-tip": true,
"errorShow": params.row.expandErrorShow
},
style: "display:none;",
domProps: {
innerHTML: ""
}
})
])
}
},
{
title: "",
align: "center",
render: (h, childParams) => {
return h("div", [
h("Button", {
props: {
type: "error",
size: "small",
icon: "md-trash"
},
style: {
display: this.listTable.childrenDatasInfo[params.index].length > 1 ? "inline-block" : "none"
},
domProps: {
title: ""
},
on: {
click: () => {
this.removeChildrenData(childParams, params)
}
}
})
])
}
}
],
data: This.listTable.childrenDatasInfo[params.index]
}
}
})
})