
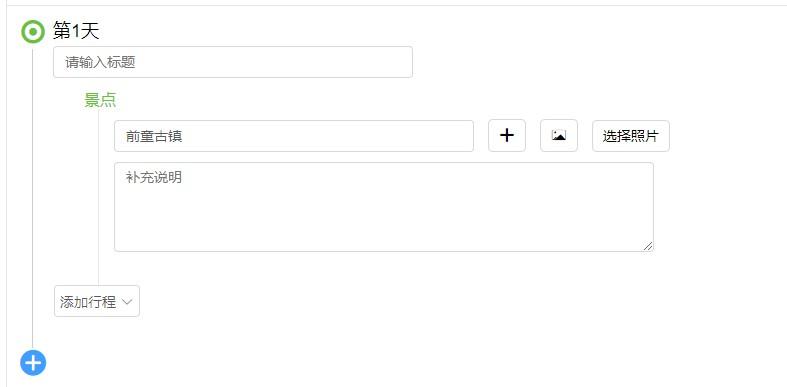
figure: click "Select Photo" and pop up dialog
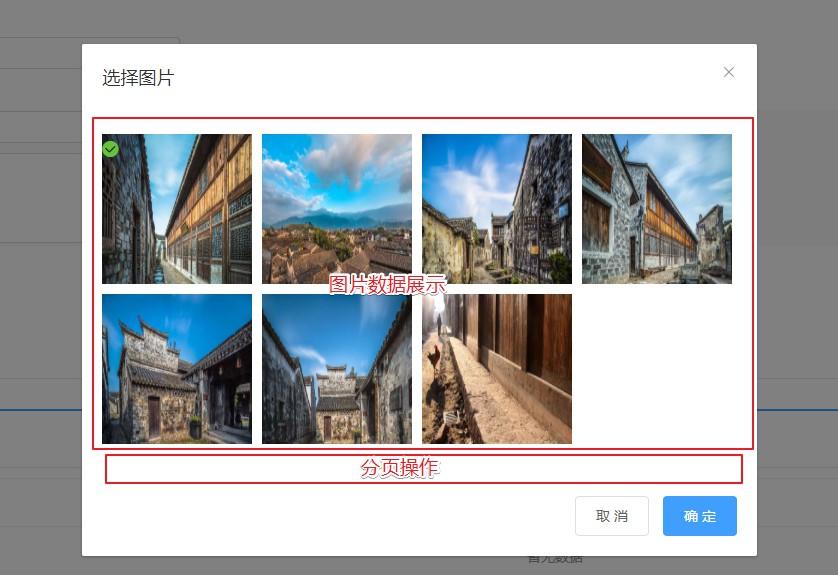
pop-up box to display a list of pictures with 8 pictures per page. I don"t know how this paging is realized?
code is as follows: (componentized)
Vue.component("select-photo",{
props: ["param"],
data: function () {
return {
currentPage:1,
pagesize:4,
isshow:false,
imgs:[],
selected:""
}
},
methods: {
openDialog(){
var _this=this
var param=this.param
var sightId=param[3]
if(sightId==""){
this.$message({
type: "info",
message: ""
});
}else{
axios.get("{:url("api/file/gallery")}"+"?limit=8&id="+sightId).then(function (response) {
if(response==""){
console.log("");
}else{
console.log(response.data.data);
Vue.set(_this,"imgs",response.data.data)
Vue.set(_this,"isshow",true)
}
})
}
},
selectedImg(imgsIndex){
var img=(this.imgs[imgsIndex]["savepath"]+this.imgs[imgsIndex]["title"])
Vue.set(this,"selected",img)
},
submitDialog(){
var param=this.param
var index=param[0]
var i=param[1]
var lasti=param[2]
Vue.set(vm.tour[index].children[i].children[lasti],"img",this.selected)
Vue.set(this,"isshow",false)
}
},
template: "<div class="plan-button"><div @click="openDialog()"></div><el-dialog title="" :visible.sync="isshow" width="600"> <div class="select_photo_container"><div class="row"><div class="photo_wrapper" v-for="(item,imgsIndex) in imgs"><img v-bind:src="(item.savepath+item.title)" v-on:click="selectedImg(imgsIndex)"><div class="img-checked" v-if="selected==(item.savepath+item.title)"><i class="iconfont icon-duigou"></i></div></div></div><div class="pagination"><el-pagination background layout="prev, pager, next" :current-page="currentPage" :page-size="pagesize" :total="imgs.length"></el-pagination></div></div> <span slot="footer" class="dialog-footer"> <el-button @click="isshow = false"> </el-button> <el-button type="primary" @click="submitDialog"> </el-button> </span></el-dialog></div>"
})add: what is found on the Internet is table paging, mine is not table, direct div display of data, how to deal with it?
<el-table
:data="data.slice((currentPage-1)*pagesize, currentPage*pagesize)"
stripe
border
style="width: 100%">