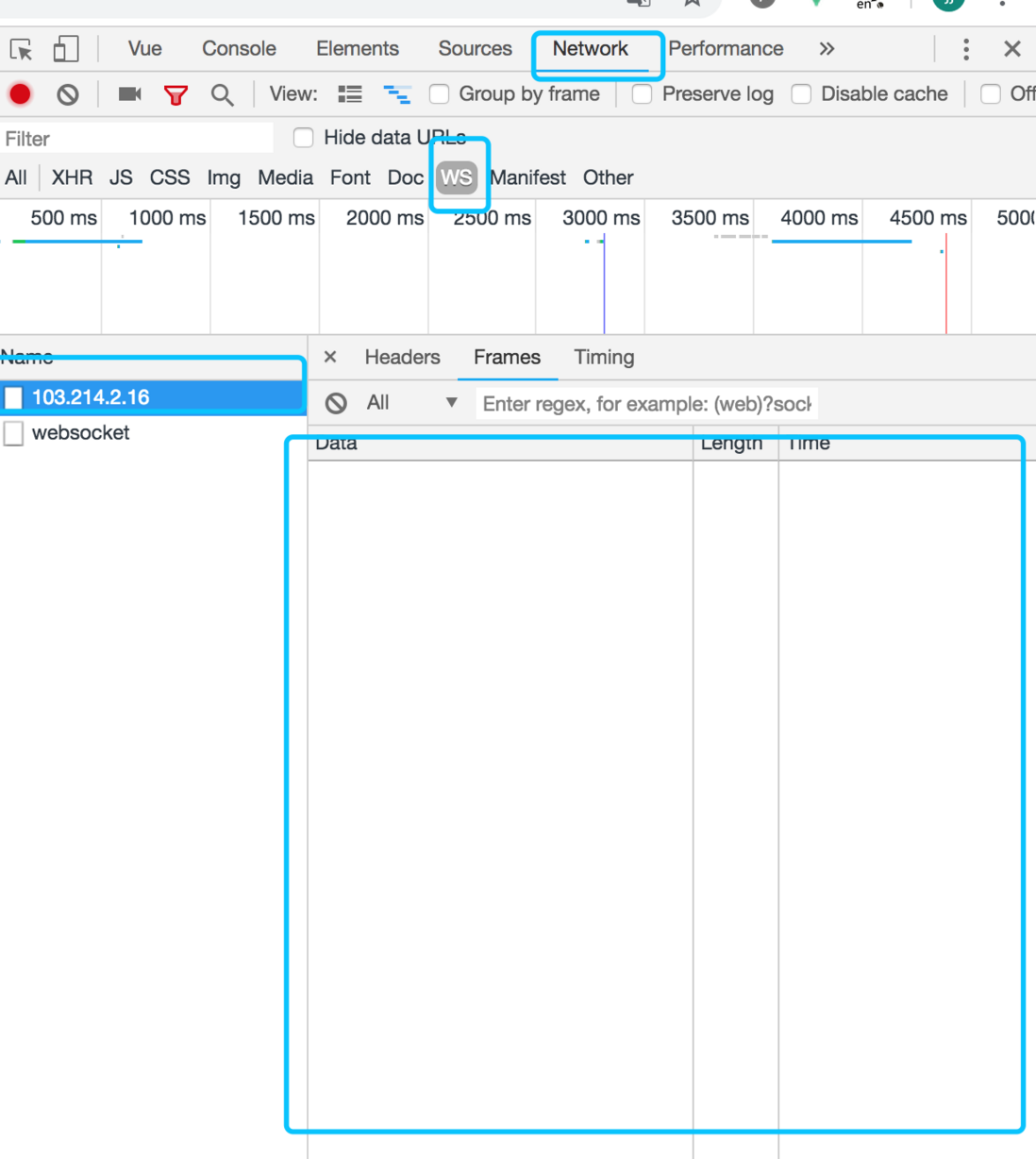
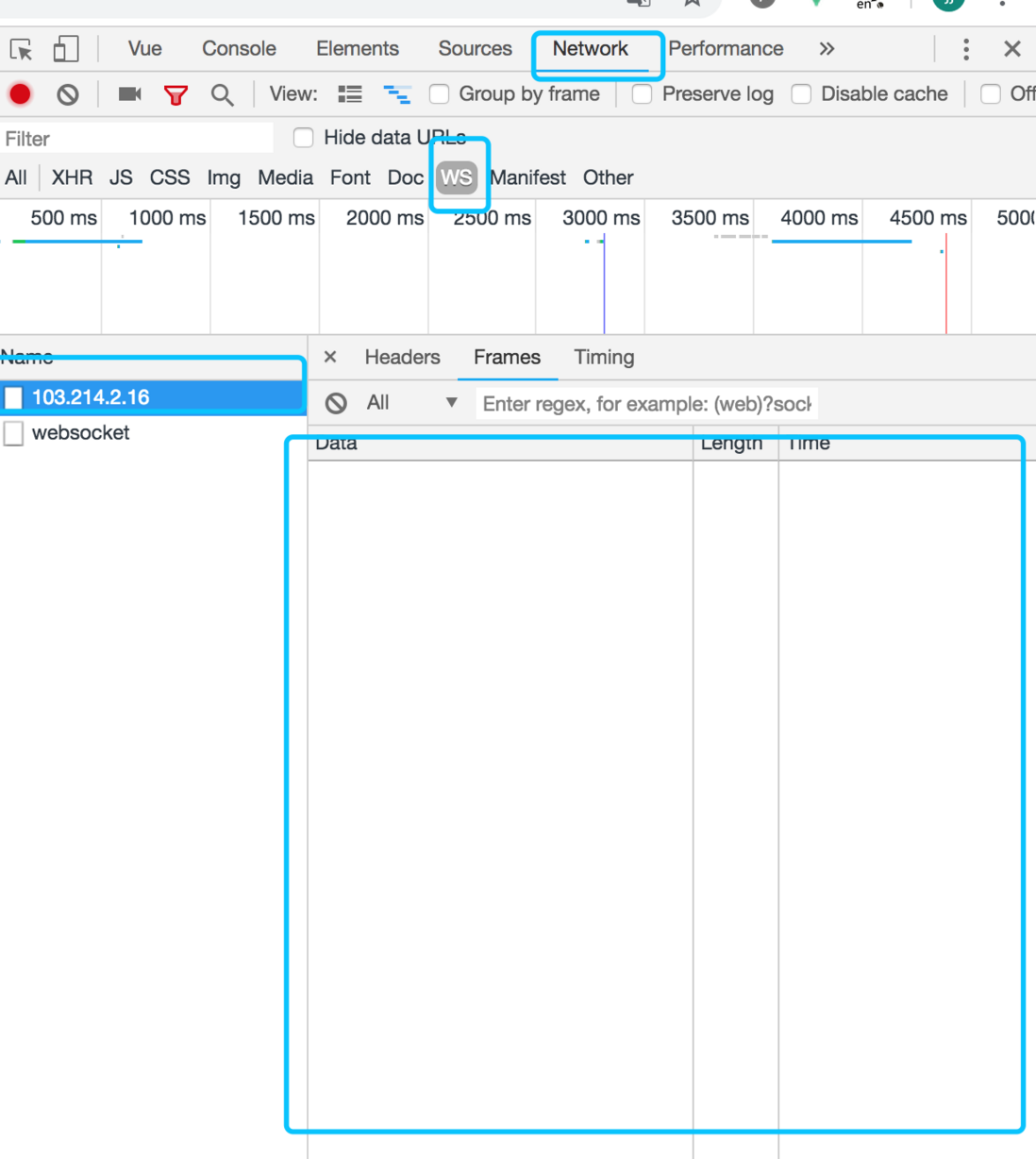
new WebSocket in main.js and then inject it into store
action _this.$socket.onopen
_this.$socket.onopen
console.log("open1")
console.log("open")

to solve puzzles
new WebSocket in main.js and then inject it into store
action _this.$socket.onopen
_this.$socket.onopen
console.log("open1")
console.log("open")

to solve puzzles
you have already started and connected successfully when you new. What's the use of listening behind you
just do the manual work and put the onopen in the main.js.
store.$socket.onopen = function(){
setInterval(function(){
store.$socket.send('{"type":"ping"}')
},3000);
};encapsulates a class, or you can refer to https://juejin.im/post/5bcad1...
can this be called and updated in all sub-pages?