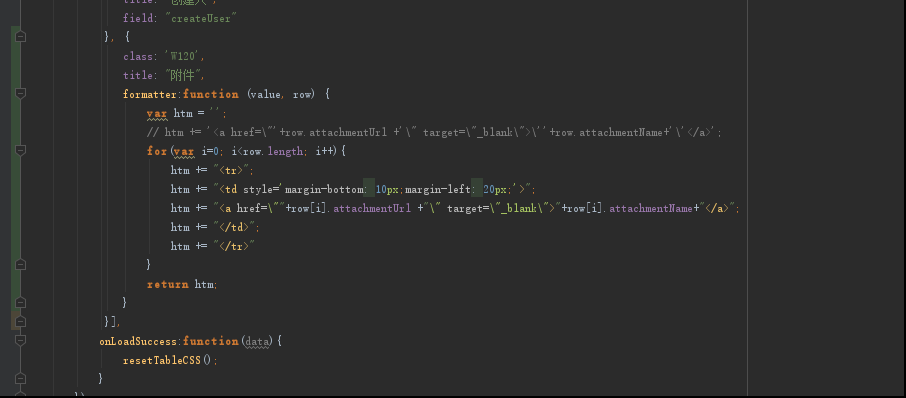
as shown in the figure, using the current for loop, the display is empty.
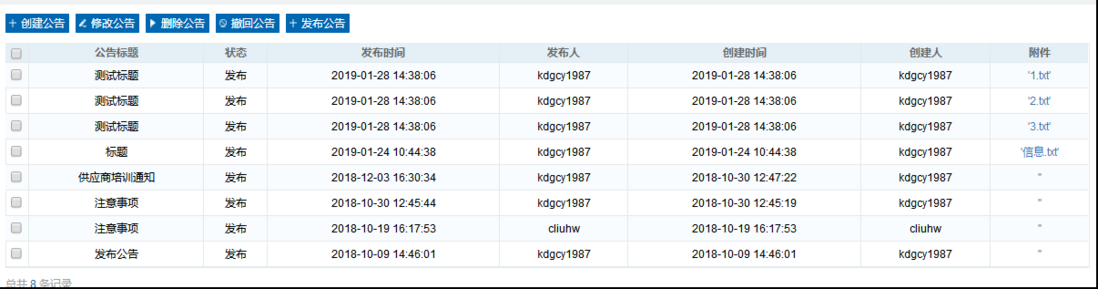
uses annotated statements to show the effect shown in figure 2. Originally one message corresponds to three attachments, but now it displays three messages; and it cannot be previewed when clicked.

{
title: "",
field: "createUser"
}, {
class: "W120",
title: "",
formatter:function (value, row) {
var htm = "";
htm += "<a href=\""+row.attachmentUrl +"\" target=\"_blank\">\""+row.attachmentName+"\"</a>";
// for(var i=0; i<row.length; iPP){
// htm += "<tr>";
// htm += "<td style="margin-bottom: 10px;margin-left: 20px;">";
// htm += "<a href=\""+row[i].attachmentUrl +"\" target=\"_blank\">"+row[i].attachmentName+"</a>";
// htm += "</td>";
// htm += "</tr>"
// }
return htm;
}