if the figure is the code for drawing echarts
myChart.setOption ({
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type : "category",
splitLine: {show:false},
data : item.charts.date.map(function(str){
return str.replace("-","/")
}),
axisLine:{
lineStyle:{
color:"-sharp2EBFF4",
}
},
axisLabel: {
textStyle: {
color: "-sharp666",//
fontStyle:"italic"
}
},
},
{
type : "category",
splitLine: {show:false},
data :item.charts.yy,
axisLine:{
lineStyle:{
color:"-sharp2EBFF4",
}
},
axisLabel: {
textStyle: {
color: "-sharp666",//
}
},
}
],
yAxis: {
name:"g/L",
nameTextStyle:{
color:"-sharp666"
},
type : "value",
//
splitLine:{
show:true,
lineStyle:{
type:"dotted",
color:"-sharpD6D6D6"
}
},
//
axisLine:{
lineStyle:{
color:"-sharp2EBFF4",
}
},
axisLabel: {
textStyle: {
color: "-sharp666",//
}
},
},
stack: "component",
xAxisIndex: 1,
yAxisIndex: 1,
itemStyle: {
normal: {
color: "-sharpeee"
}
},
series: [
{ // For shadow
type: "bar",
itemStyle: {
normal: {color: "-sharpF8F5F5"}
},
barGap:"-100%",
barCategoryGap:"40%",
data: dataShadow,
animation: false
},
{
name: "",
type: "bar",
stack: "",
label:{
// backgroundColor:"-sharpD3F3F9"
},
itemStyle: {
normal: {
color: "-sharpF8F5F5"
},
},
barGap:"-100%",
barCategoryGap:"40%",
data: [0, 20, 40, 60, 80, 0]
},
{
name: "",
type: "bar",
stack: "",
label: {
normal: {
show: true,
position: "inside",
color:"-sharp2EBFF4",
verticalAlign: "middle",
// backgroundColor:{
// image:images,
// repeat:"norepeat",
// width:0.5,
// height:0.6
// },
lineHeight: 56,
rich: {
b: {
backgroundColor: {
image: images,
height: 10
},
height: 10,
lineHeight:10
},
}
}
},
itemStyle: {
normal: {
color: "-sharpD3F3F9"
},
},
data:data,
}
]
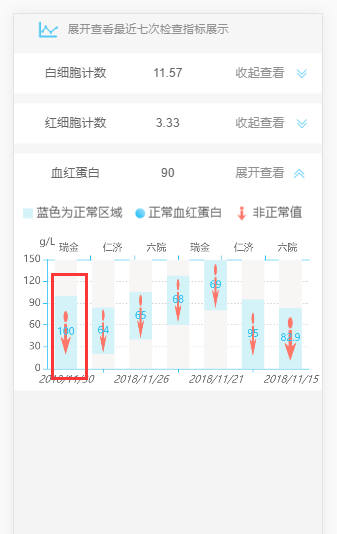
})the effect picture is as follows. If you want to control the size of this background image, it is useless to set the configuration parameters given by echarts. Why, ask the gods for advice