compiling es6 with webpack encounters a headache. If I use development mode, the compiled js file retains the debugger keyword, but the js file is too large. The webpack.config.js configuration file is as follows:
module.exports = {
devtool: "source-map",
mode: "development",
module: {
rules:[
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
}
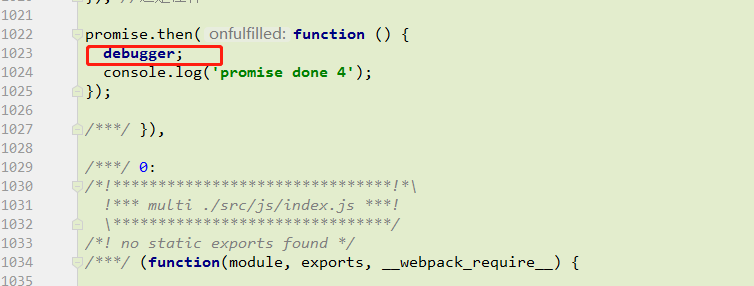
}the generated code is as follows:

the js code generated in this way, which retains the debugger keyword, can help me break points quickly (personal habits, like to use debugger breakpoints, but also go to chrome to break points manually). But such a js file is too large, when launched, I must hope that under the optimization of js code compression, after all, debugging with sourcemap, the js file generated during the development phase is compressed without any problem.
in order to optimize the compression of js files, you only need to adjust the mode of webpack.config.js to: production, so that the generation of js files is compressed and optimized, and you can easily debug through sourcemap, but at this time the debugger keyword is gone, and there is no automatic breakpoint when refreshing the page. if only the debugger keyword was retained like console.log, the generated js file was compressed, and console.log and debugger were retained for easy debugging.
my current development environment is: webpack compiles es6 through babel, without involving server environments such as webpack-dev-server, so try not to let me upgrade configuration files and so on. I am currently using a server built by gulp,gulp and webpack-stream (an integrated tool for webpack and gulp). Please give me some advice. I hope webpack compiles es6 and code optimization compression can retain the debugger keyword.
Special statement: some great gods question why the code to be launched should have debugging information such as debugger. I will only use it in the development phase and be sure to comment or delete it later. On my side of the build environment, I hope that the code tests generated in the development phase can be directly online, and I do not intend to distinguish between the development phase and the launch phase, which is different from the general webpack build development process.
