:
React
vue element-uiPopoverhtml
:
:
React
vue element-uiPopoverhtml
:
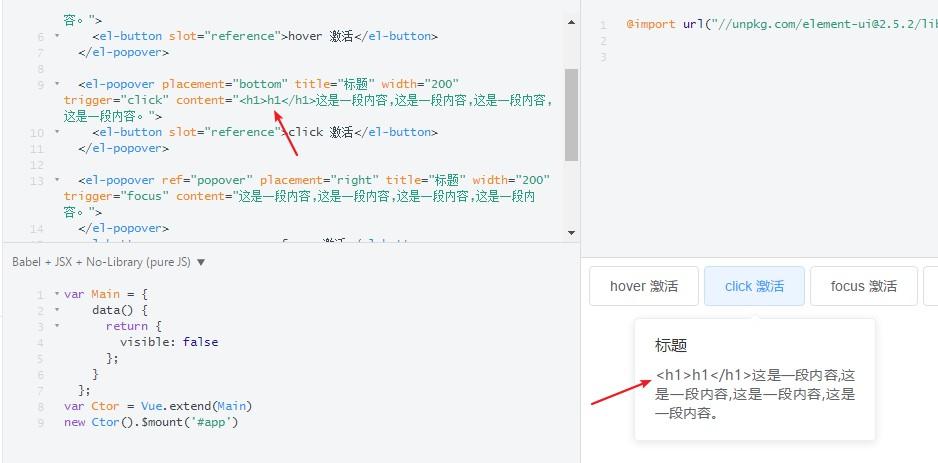
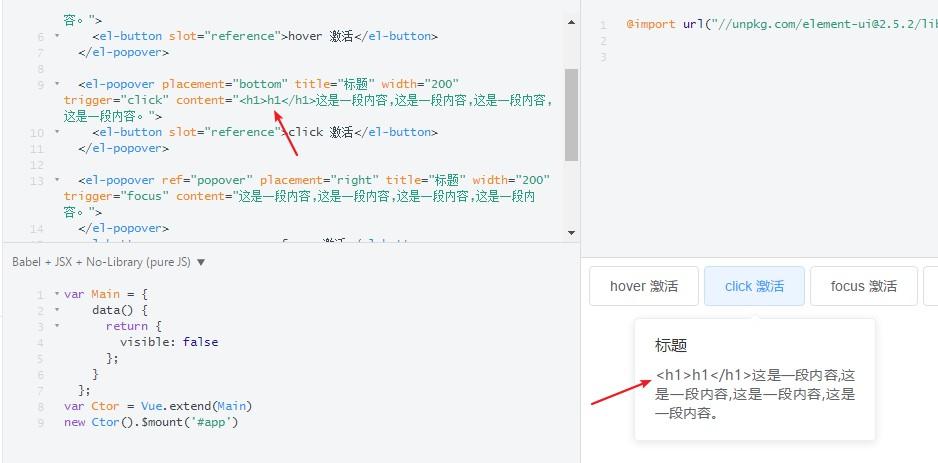
use v-html
<el-popover
placement="bottom"
title=""
width="200"
trigger="click">
<div class="popover-content" v-html="html"></div>
<el-button slot="reference">click </el-button>
</el-popover>
data(){
return {
html: '<h1>,,,</h1>'
}
}the demand has changed. Previously, you only need to submit the id array of the selected leaf node, and then you can get it directly through the official api [getCheckedKeys]. Now it is required to also pass the id of the parent node. get stuck. Many ...
in the development of the ElementUI+Express project, uploading pictures encountered this problem: 1ElementUI: <el-upload action="http: localhost goods addNewGoodsPicture" :limit="1" :onError="uploadError" :onSuccess=&q...
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect"> <el-menu-item index="1">< el-menu-item> <el-submenu index="2">...
A column in the page table has an el-tooltip,. Whether it is displayed or not is controlled by v-if, and how to make it not only display when v-if is established, but also pop up tips text prompts? <span v-if="x" @click.stop=...
after uploading a file using el-upload, the page has to be refreshed every time before uploading again. How to clear the contents of the file in el-upload after uploading the file (regardless of success or failure)? ...
introduce vue.min.js webpack.base.conf.jsexternalsvue tabletable into index.html according to the version used if import vue, removes externals and introduces cdn in main.js, it will load normally could you tell me what s wrong with my use? ...
Table columns in the current project are sorted using sortable, and sort-change is monitored to fully sort the data of the entire table. But there are users who need to double-click the header to copy and paste, but this will trigger the sorting function...
when I was creating the exam. The start time can be earlier or later than the current time, but if the start time is later than the end time, I should prompt "the start time cannot be later than the end time ". If the start time is earlier than the curr...
for example, the first parameter rule, passed in checkage does not seem to be used in the body of this function, so ask for advice. <el-form-item label="" prop="age"> <el-input v-model.number="ruleForm2.age"...
The project is Vue + Element-UI the page goes like this 20 popover this is in a shrinking state. You can see that the route list alone accounts for half of the screen, and the use experience is very poor. Do you have a better layout method? please ...
when the official website of elementui is updated in 2.2.1, "the current Select is still in focus state after the option is selected ", how to remove this? When I switch desktop pool 2fu-> desktop pool 1 in the page, I will change the page route this....
The requirement of the product is to force the text of the table to be displayed on one line. I set white-space:nowrap; to .cell and there is a problem as shown in the figure. table component will forcibly generate two table tags and set table-layou...
I want to change the style of the head of the card and find that it affects the cards on other pages. then I added scoped, , but the modified style is invalid. How to change the configuration ? .el-card__header { background-color: -sharp999999; ...
1. Currently using element-ui components and vue.js to build the front end, now want to have a display of goods like the browsing interface, do you want to use el-table? At present, we only know the table form shown in the following figure, which has on...
can the rules in el-form be dynamically bound? the fields defined in the form control whether they are displayed or not according to different conditions, and these fields need to be validated. How to set them dynamically: rules? ...
upload pictures with el-upload in elementUi, and then send the picture data and form data together to the post request to the backend. The form data can be obtained by the backend, but the image data has not been available. What is the reason? <div ...
file-list has multiple values in the upload file upload. How to know the index of the selected value when deleting it ...
html <el-row v-for="menu in formInline6" :key="menu.key" :gutter="20" > <el-col :span="4" class="in-left" style="padding-left:0;"> <label for="radio" cla...
the pop-up box nesting el-popover, in el-table will not scroll as the window scrolls ...
vue-router route jumps back to the original page, and the original page is partially refreshed? after the company name is selected, click the change in table, and the page will jump to another page. After the modification is completed and saved, it wi...