problem description
our company is using the vue ecosystem, and suddenly there is a need to print a web page, so we want to use SSR to render html instead of VDOM, so it is convenient to extract html without relying on the browser to print.
the environmental background of the problems and what methods you have tried
so I transformed the client rendering vue into SSR.
reference tutorial:
1, Link description
2, Link description
3 Link description
what result do you expect? What is the error message actually seen?
expect to return not VDOM but directly rendered HTML
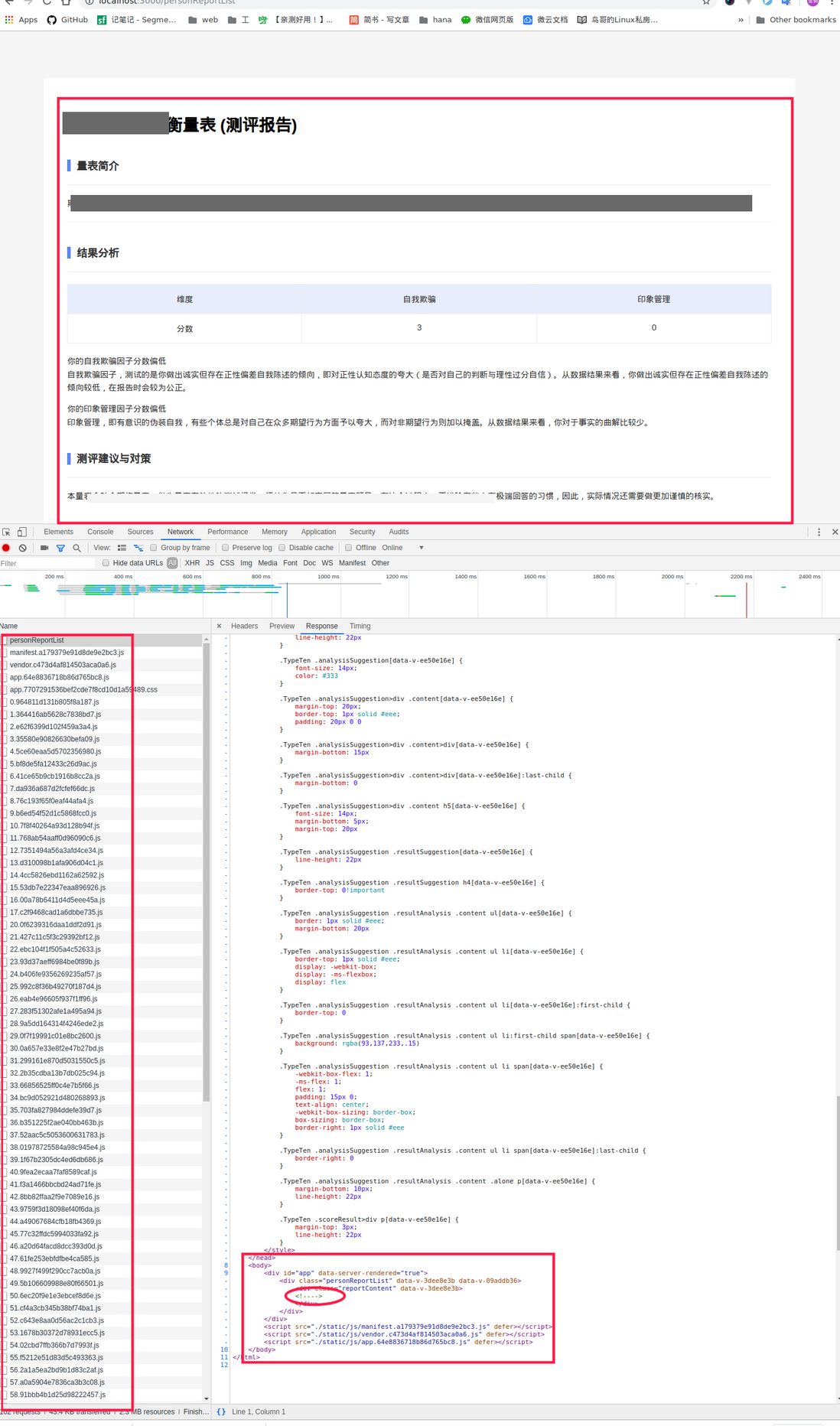
< H2 > result returns js VDOM < / H2 > 
according to the display of the console, I think vue"s VDOM is still rendered in the browser
< H2 > doubt: < / H2 >is it wrong for me to modify it, or do I misunderstand it? what exactly is server rendering? isn"t it essentially to piece together the html and return it to the browser
?