
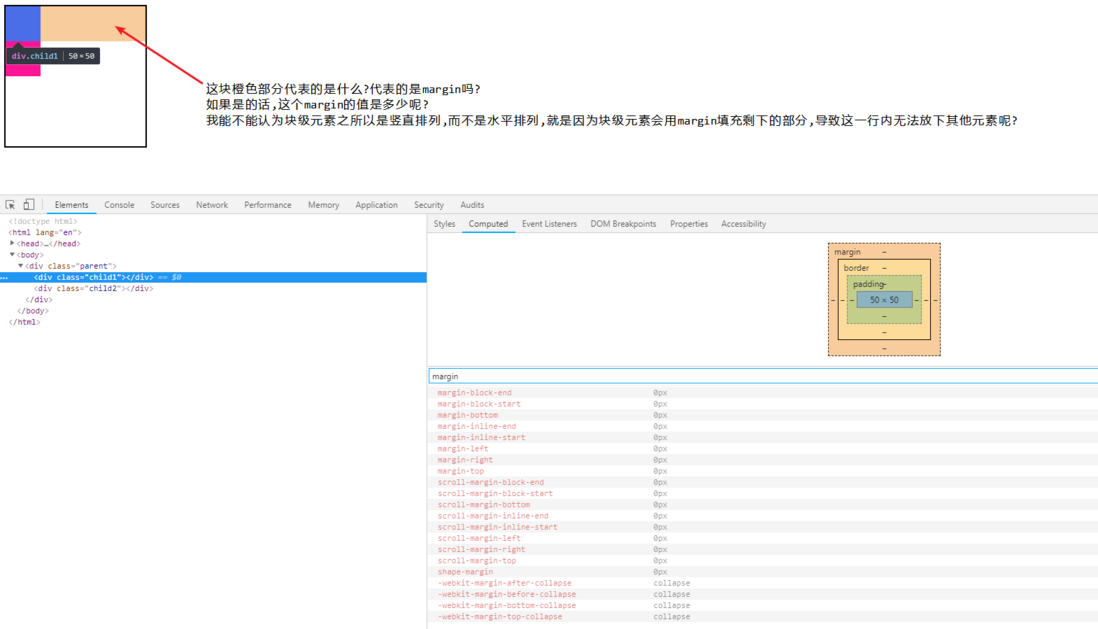
Block-level elements occupy a row by default, which has nothing to do with margin
the default for block-level elements is display: block . If you change these two DIV to display: inline-block , they will both be on one line
Block-level elements and intra-line elements in CSS suggest you search for related concepts on Baidu
default width of block-level elements
Previous: Angular2+html5 drag and drop local files
The redrawing cost of table is higher than that of div elements, so modern layouts have abandoned table layouts unless tables are needed. question: so is this redrawing the same cost as using a table layout directly? .father{ display:table; } .fat...
what is the principle of picture upload and what needs to be sent to the background? Xiaobai asks for guidance. ...