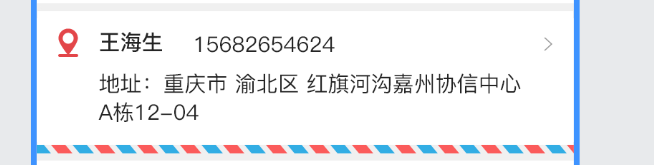
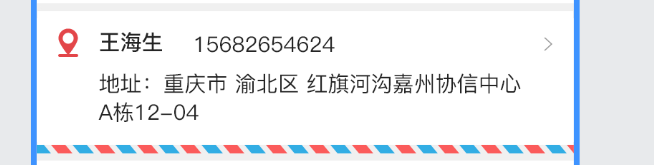
effect
- how to implement such a border, or background

requirements
- Pure
css - do not use
pictures - do not use
canvas - do not use
js - Don"t worry about compatibility

css
pictures
canvas
js
/* <div class="repeat"></div> */
.repeat {
width: 300px;
height: 10px;
background-image:
repeating-linear-gradient(
45deg,
-sharp00f 0 10px,
transparent 10px 15px,
-sharpf00 15px 25px,
transparent 25px 30px
);
}
;
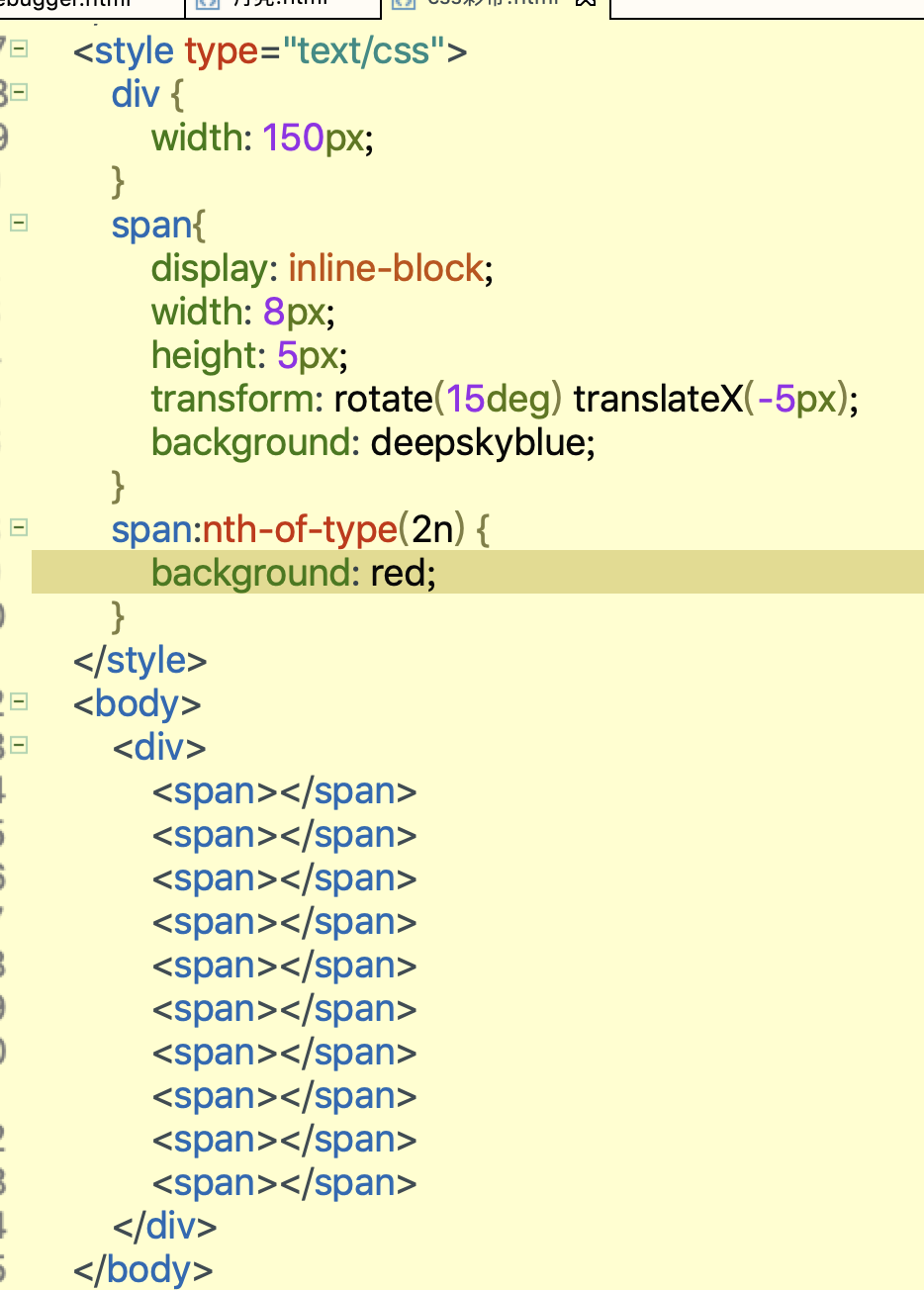
span
css

Previous: CSS float's question: when both div are floated, why are they displayed on the same line?
Next: Is watch not listening when the input value bound to the vue array changes?
as shown in the figure above, how to achieve the concave effect between the hot game and the home page ? Ask the god for advice! ...
.popup-num-layout font-size: 12px; padding: 0; line-height: 25px; background-color: -sharp177ce9; color: -sharpfff; border-radius: 50%; font-weight: 200; width: 30px; height: 30px; text-align: center; border...