1. Bind inline style setting why the background picture is not displayed?
the same DIV can be displayed by setting the background image through ID in CSS
2.
<div id="test"
:style="{ backgroundImage:"url("+"./assets/logo.png"+")", backgroundSize:"cover",
backgroundPosition:"center center"}" ></div>
-sharptest {
width: 700px;
height: 500px;
margin: 0 auto;
border: 1px black solid;
background: url("./assets/logo.png");
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
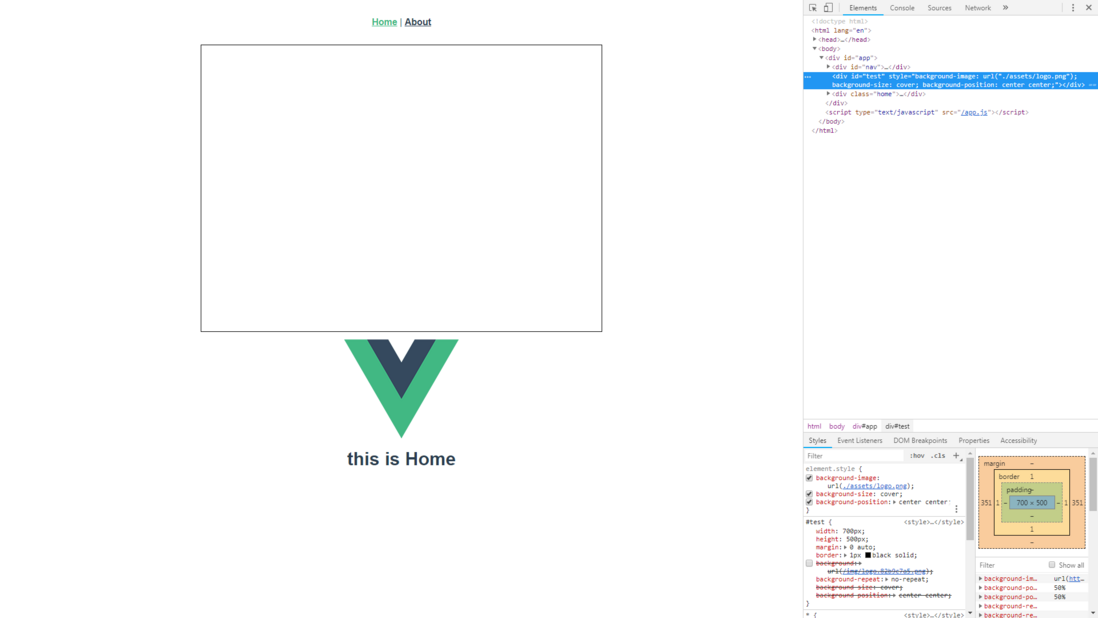
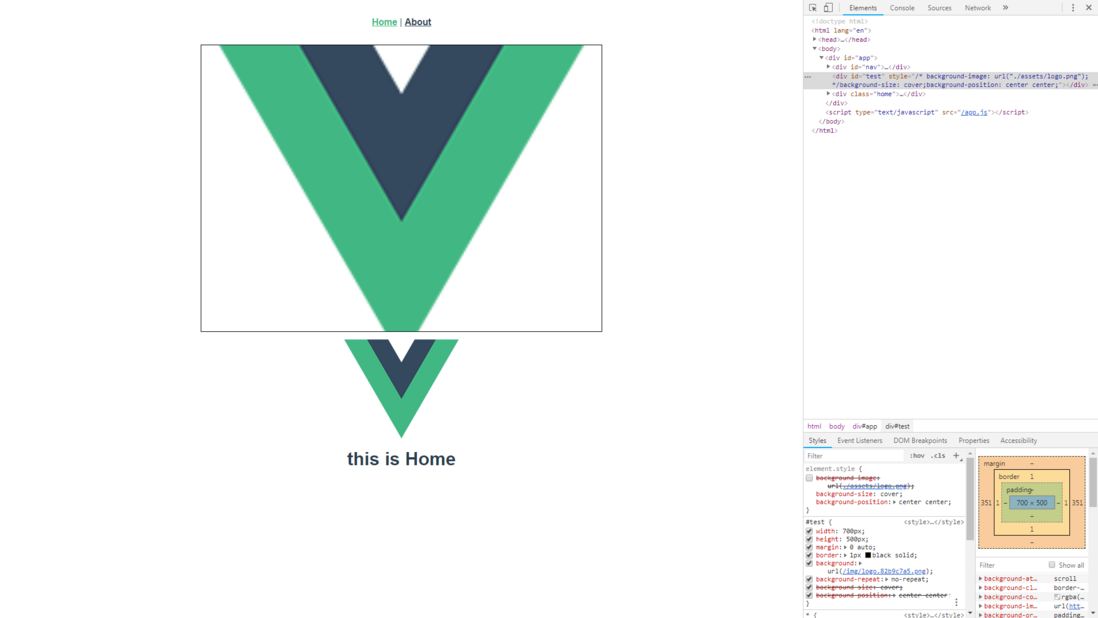
3. As shown in figure

and I found that the image path set in CSS is rendered in the browser as
background: url (/ img/logo.82b9c7a5.png);
so