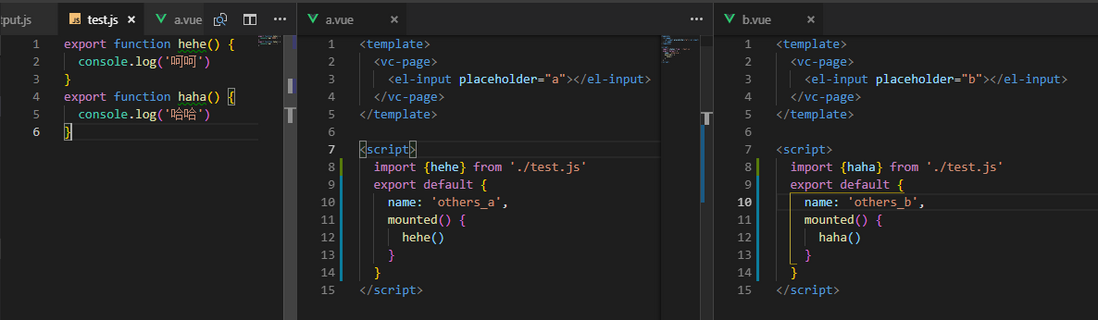
1, problem: in the two lazily loaded routing pages a.vue and b.vue configured by vue-router, a.vue refers to the hehe () function in test.js but () is not used. After packaging, the lazily loaded a.vue routing page code does not have the () function, which meets my expectations. However, if the b.vue page references hehe (), then the routing page code corresponding to the packaged a.vue has the () function, and b.vue is the same problem.
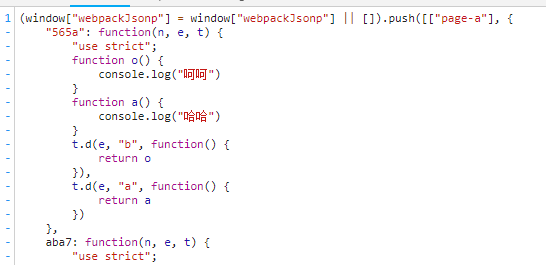
2. Result:
3: