problem description
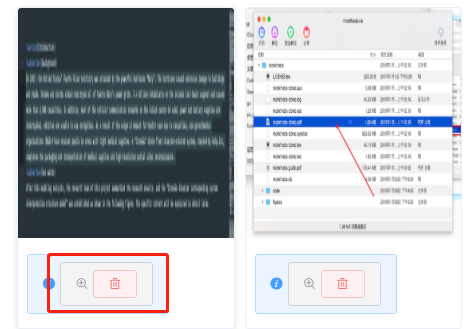
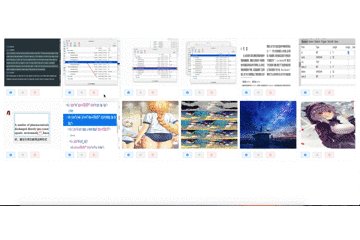
as shown in the title, an array uses v-for to loop through the array for rendering. When the user clicks the delete button, the corresponding array elements should be deleted and the dom should be updated.
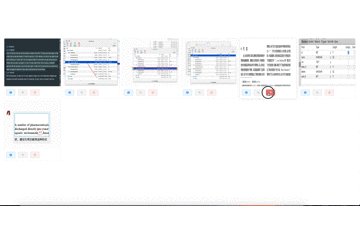
but I don"t know why. Every time I click the delete button, although the elements of the array are deleted, it is reflected in the dom that the last picture block is deleted, if the following figure shows

the environmental background of the problems and what methods you have tried
try to trace deleted array elements
<el-button type="primary" icon="el-icon-info" plain size="mini" />
<el-button type="info" icon="el-icon-zoom-in" plain size="mini" @click="addImg(index)" />
<el-button type="danger" icon="el-icon-delete" plain size="mini" @click="testDel(index)" />
</el-row>
</div>
</div>
</el-card>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
<style>
.image {
width: 100%;
height: 230px;
display: block;
}
.el-row {
margin: 0px -5px;
}
</style>
<script>
export default {
data() {
return {
imgLists: [{
"id": 1,
"name": "HANEE",
"pic_url": "https://i.loli.net/2019/01/29/5c500f1c8a815.png"
}, {
"id": 2,
"name": "\u5bde",
"pic_url": "https://i.loli.net/2019/01/29/5c500f1c4138c.png"
}, {
"id": 3,
"name": "\u51ac\u6728",
"pic_url": "https://i.loli.net/2019/01/29/5c500f1af2c4c.png"
}, {
"id": 4,
"name": "Omoti@\u304a\u4ed5\u4e8b\u52df\u96c6\u4e2d\u3067\u3059",
"pic_url": "https://i.loli.net/2019/01/29/5c500f197b69c.png"
}, {
"id": 5,
"name": "\u5982\u6708",
"pic_url": "https://i.loli.net/2019/01/29/5c500f16f04fd.png"
}, {
"id": 6,
"name": "yomochi",
"pic_url": "https://i.loli.net/2019/01/29/5c500f11164ea.png"
}, {
"id": 7,
"name": "\u5149\u5d0e",
"pic_url": "https://i.loli.net/2019/01/29/5c500f1054a46.png"
}, {
"id": 8,
"name": "\u30c4\u30b0\u30c8\u30af",
"pic_url": "https://i.loli.net/2019/01/29/5c500f102c675.png"
}, {
"id": 9,
"name": "B-\u9280\u6cb3@\u4e09\u65e5\u76eeC-23a",
"pic_url": "https://c1.staticflickr.com/5/4911/44982436915_416914b095_z.jpg"
}, {
"id": 10,
"name": "\u96f6\uff20\u901a\u8ca9\u59cb\u3081\u305f",
"pic_url": "https://c1.staticflickr.com/5/4866/30955883347_392ee40835_z.jpg"
}, {
"id": 11,
"name": "mocha@TIA\u3010\u305132a\u3011",
"pic_url": "https://c1.staticflickr.com/5/4889/44077351050_ebe143e716_z.jpg"
}, {
"id": 12,
"name": "\u548c\u6b66\u306f\u3056\u306e",
"pic_url": "https://c1.staticflickr.com/5/4841/44980546425_dbb516e19c_z.jpg"
}]
}
},
methods: {
testDel(i) {
console.log("")
this.imgLists.forEach((e) => {
console.log(e.id)
})
this.imgLists.splice(i, 1)
console.log("")
this.imgLists.forEach((e) => {
console.log(e.id)
})
},
deleteImg(index) {
this.$confirm(", ?", "", {
confirmButtonText: "",
cancelButtonText: "",
type: "warning"
}).then(() => {
console.log(index)
this.imgLists.splice(index, 1)
this.imgLists.forEach((e) => {
console.log(e.id, index)
})
this.$message({
type: "success",
message: "!"
})
}).catch(() => {
this.$message({
type: "info",
message: ""
})
})
},
addImg() {
var obj = {}
obj.id = 1111
obj.name = "fuckYour"
obj.pic_url = "lasdkjf"
this.imgLists.push(obj)
}
}
}
</script>
have you ever encountered this kind of problem and how to solve it?