entry: {
vendor: ["jquery", "better-scroll"],
home: "./src/pages/home/index.js",
login: "./src/pages/login/index.js"
},
new webpack.optimize.CommonsChunkPlugin({
name: "vendor",
filename: "[name].[chunkhash].js",
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: "common",
filename: "[name].[chunkhash].js",
chunks: ["home", "login"]
}),
module.exports = {
// devtool: "source-map",
entry: {
vendor: ["jquery", "better-scroll", "handlebars", "validator", "weui.js"],
common: ["./src/assets/js/common.js"],
main: "./src/main/index.js",
login: "./src/login/index.js"
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "js/[name].js"
},
module: {
rules: [
{ test: /\.css$/, loader: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [ "css-loader" ]
}) }
]
},
plugins: [
new CleanWebpackPlugin("dist"),
new ExtractTextPlugin({
filename: "css/[name].[contenthash:8].css"
}),
new webpack.optimize.CommonsChunkPlugin({
name: "vendor",
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: "common",
minChunks: Infinity
}),
new HtmlWebpackPlugin({
filename: "main.html",
template: "./src/main/index.html",
chunks: [ "vendor", "common", "main" ]
}),
new HtmlWebpackPlugin({
filename: "login.html",
template: "./src/login/index.html",
chunks: [ "vendor", "common", "login" ]
}),
]
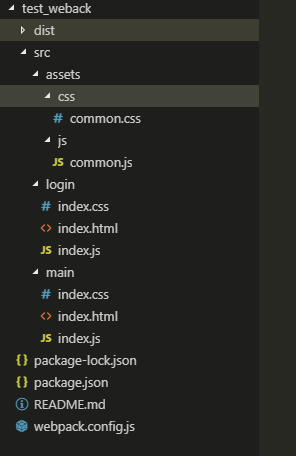
}directory structure
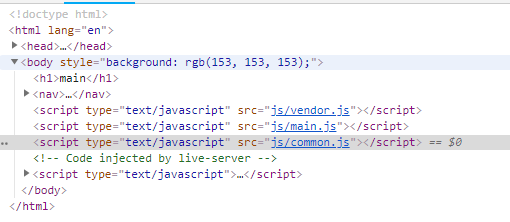
main.js

above, vendor.js (third-party class library) common.js (custom public js) main.js (js of independent pages)
how to make the package result main.js output between vendor.js and main.js? There is something wrong with the current order