after combining vue project with django project,
hint:
Not Found: / graphql
[30/Jan/2019 05:37:44] "GET / graphql HTTP/1.1" 404 2064
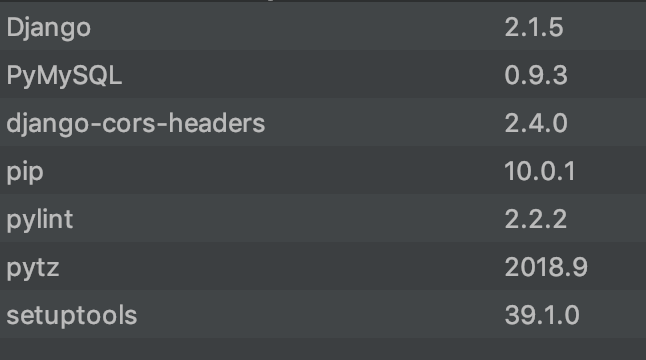
but after searching, I found that there is no such graphql at all. I don"t know if it comes with it or in which library it comes with. This is the list of libraries
:
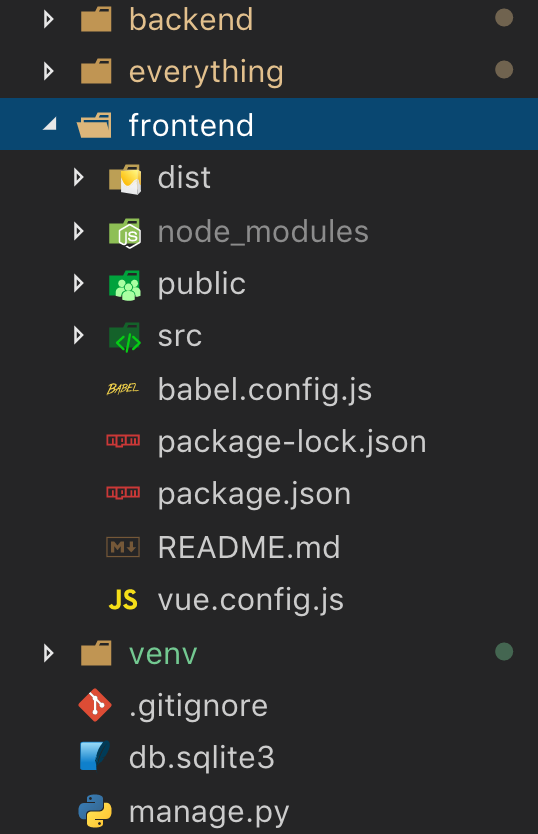
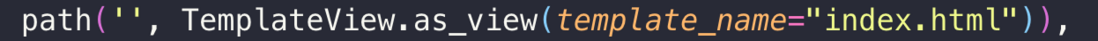
vuefrontend djangodistindex.html

will prompt this error when the page path is wrong or Page not found (404). I wonder if it is because I use vue-router as a route and do not handle some special routes. Because the first time I entered, I used a redirect to the landing page. The link probably looks like
http://127.0.0.1:8000/login?redirect=%2F
. This will not report an error, but when I refresh the link again, I will prompt Page not found (404)