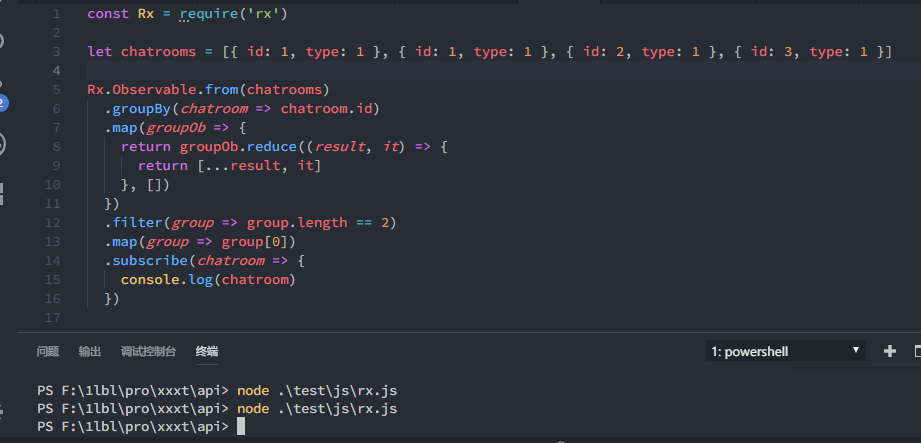
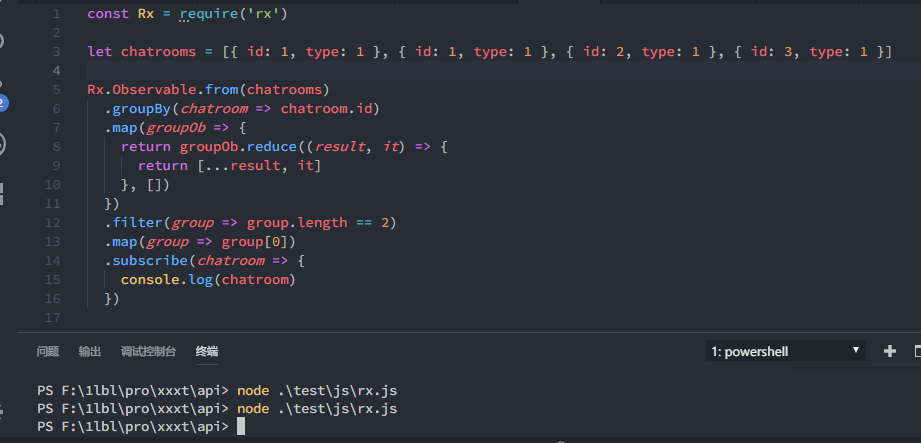
Problems of grouping and merging of Rxjs

I want to find the data that appears twice in the data. My idea is:
first group
with id and then turn them into arrays with map:
[{id: 1, type: 1}, {id: 1, type: 1}]
[{id: 2, type: 1}]
[{id: 3, type: 1}]
then filter the data with array length = 2 in filter
and then take out one of them in map
, but what went wrong when I got the data I wanted.
now that you are on reduce, you can solve most of the logic of this requirement
const chatrooms = [{ id: 1, type: 1 },{ id: 1, type: 1 },{ id: 2, type: 1 }, { id: 3, type: 1 }]
chatrooms.reduce((o, curr) => {
const values = o[curr.id] || []
o[curr.id] = [...values, curr]
return o
}, {})
then press the value filter of the object. Do not use rxjs, you can change
according to this
idea.
import { from } from 'rxjs'
import { filter, groupBy, mergeMap, take, toArray } from 'rxjs/operators'
const arr = [
{ id: 1, type: 1 },
{ id: 1, type: 1 },
{ id: 2, type: 1 },
{ id: 3, type: 1 },
{ id: 3, type: 1 },
]
from(arr)
.pipe(
groupBy(val => val.id),
mergeMap(val => val.pipe(toArray())),
filter(val => val.length === 2),
take(1),
)
.subscribe(val => {
console.log(val)
})