above
222.fuchuangclassclass

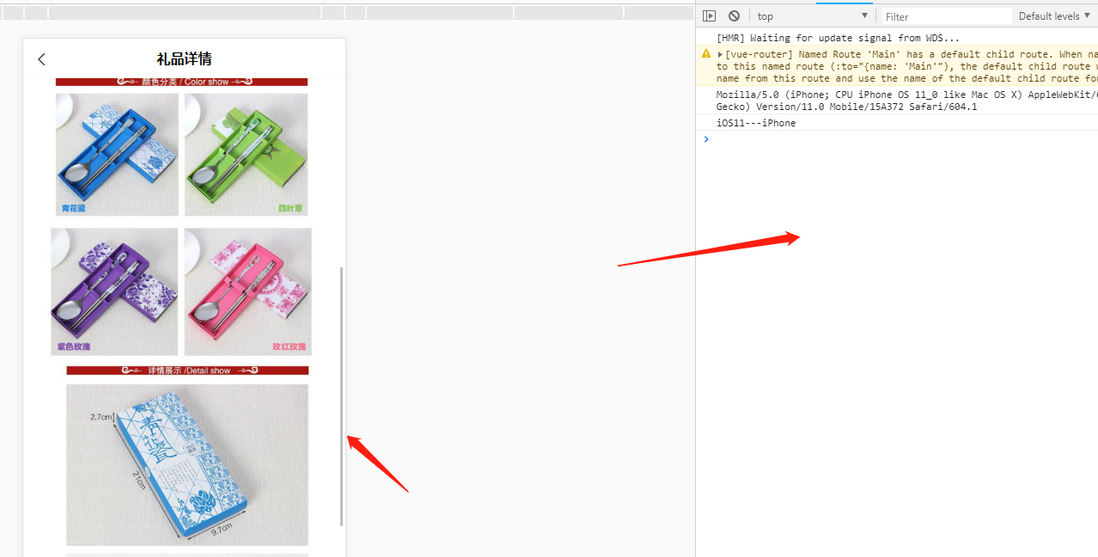
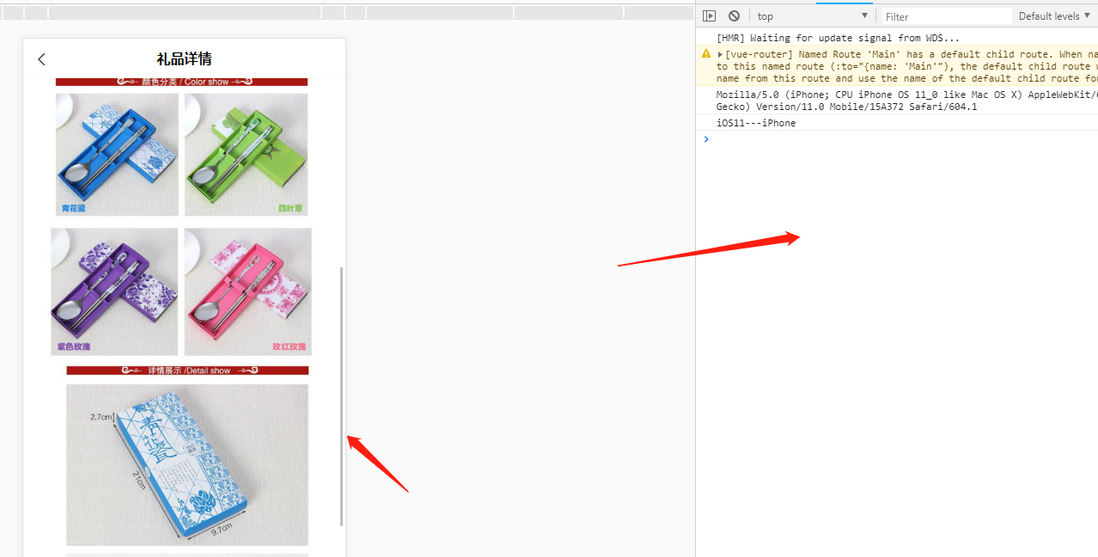
you can see that I am scrolling, the page refreshed, do not report wrong, puzzled, do not know why, ask the boss to tell, thank you!
above
222.fuchuangclassclass

you can see that I am scrolling, the page refreshed, do not report wrong, puzzled, do not know why, ask the boss to tell, thank you!
suspects that the relationship between your two components is not a so-called "father-son" relationship. Because you scroll after the "child" component refreshes the page, although there is no error, it does not print anything, indicating that the scrolling event is not mounted, further indicating that the mounted life cycle of the "parent" component is not executed.
and when you enter the "child" component from the "parent" component, scrolling will report an error, because you do not clear the scrolling event when the "parent" component is uninstalled, resulting in entering a new page and cannot find the class class fuchuang. So it would be nice to clear the scrolling event when the component is uninstalled.
I guess so.
your description lacks more detail.
1. Your understanding of the parent and child components is wrong.
2. The reason for reporting an error now is that you bound the onscroll event to body in the so-called "parent component". After entering the so-called "child component", the event on body is not removed. The reason for reporting an error is that it now executes the fc value bit null selected by dom in the event, and then you try to access null.style in your code, so you report an error.
3. Solution: remove body's onscroll event handling in the beforeDestroy declaration cycle of the so-called "parent component".
what is your dispplay:none for
Previous: TypeScript Interface is confused?
Next: Js mobile phone number selection, sliding up and down too fast, how to slow down and roll a number?
Icon shows the red part. Choose how to write the effect in css ....
you guys really want to achieve this requirement. Every time I click the button to add a component, the component will be indented into the 15px or so. How to achieve this? ...
is there any other alternative ...
The diagram can be displayed. Since the binding value of : src does not exist at the beginning of ajax asynchronism, it will be reported . Cannot read property avatar of null" when ajax comes back, the picture will come out what should I do...
I want to change different colors according to different states, what to do, using the iview framework. every time I use these frameworks, I will be made difficult by some minor problems in table ....
copy according to the document, but the setting of collapse-tags fails. Do you have a partner who can provide debug ideas? ...
The sd array is passed to the subbuild. The value of the sd array is obtained by the dynamic request interface. The subbuild didn t get the value at all. The this.sd in the created method is also null. ...
element-ui tree component after lazy rendering, set check-strictly but calling setCheckedKeys still selects the parent node component introduces and sets <el-tree ref="orgTree" :props="props" node-key="id" d...
1. I used vue-lazyload, in the project, but found that some people who asked for pictures would repeat the request, causing the web page to load too slowly . 2. 3. 4. ...
A blog that uses segmentfalut s hyperdown parser to parse markdown syntax. parsed into html insert shows new requirements. You need to click on the pop-up modal box to open with the source size. element-ui has corresponding components, but doesn ...
uses the frame is vue+Element-UI, now encounters the problem is in a table, there is a grade table. Click the current cell input tag to display and get focus, change the value after losing focus to save data, input hide, vue official website has a cu...
:titles :titles does anyone know? wait online. Thank you! ...
now the interface side gives an interface for uploading pictures and says that it wants to be in multipart form-data format. Now there is a problem when transmitting data. The code is as follows <f7-input type="file" id="...
I want to use Vue in the project, but I encounter problems in the network request. Although it is officially recommended to use axios , there is Vue-rescource but axios writes systems that do not support IE8, that is, almost below win10, as shown i...
the backend gives me a timestamp, and I define an array that is directly equal to the data returned by the backend, but isn t the component of table ele.me directly equal to the data given to me by the backend? for example, if I want to judge or change...
question: here the animation is set to zoom in and out of scale, but when it is actually executed, why does the text have corresponding animation in the horizontal direction? Please help me to answer my little doubts, thank you! the following is all t...
in doing a mobile page flip effect, now I want to give the first page a default volume to play a prompt role, but through js to set the style, on the mobile side can not adapt, does anyone know how to do it, online and so on ...
when del deletes the previous line, the next line will automatically expand if there is any content. Why, please help solve it. Thank you! the following is all the code <!DOCTYPE html> <html lang="en"> <head> <met...
what you need to do now is an export function. Clicking on Export will bring up a pop-up window, and then there will be three required items: data sources processing status time range the framework used is vue+ElementUI the verification ...
how can we achieve this effect with the vue framework and element ui. ...