I want to assign values to store in the root instance and then get these values in the subcomponent. However, it does not seem to be able to assign a value to store in the root instance.
var store = new Vuex.Store ({
)state: {
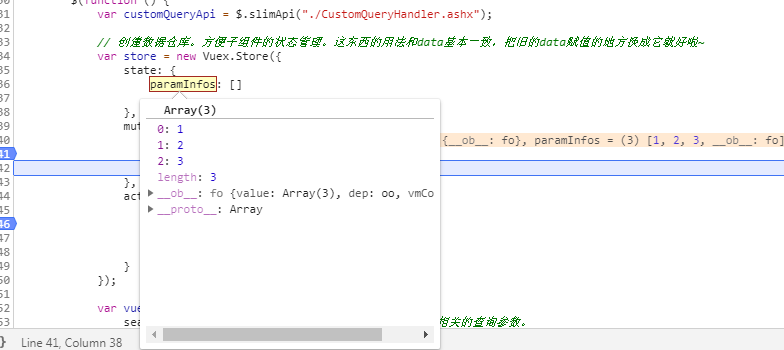
paramInfos: []
},
mutations: {
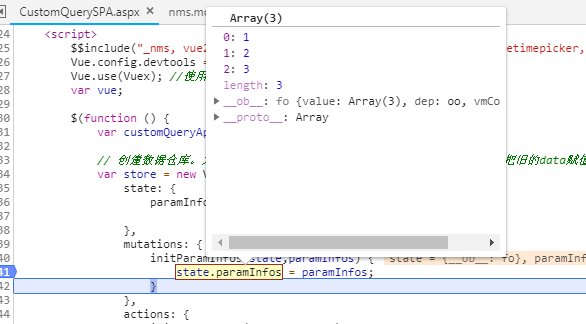
initParamInfos(state,paramInfos) {
state.paramInfos = paramInfos;
}
},
actions:{
}});
function(){
var self=this;
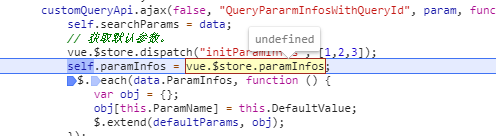
self.$store.commit("initParamInfos", data);
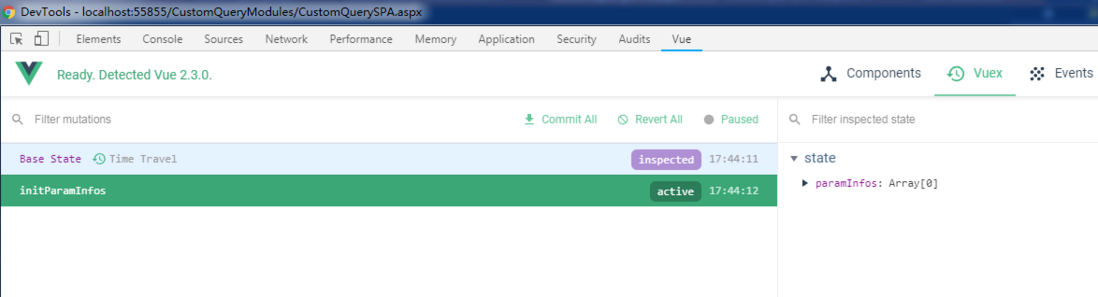
} in devtool, it is an arrary in base. After
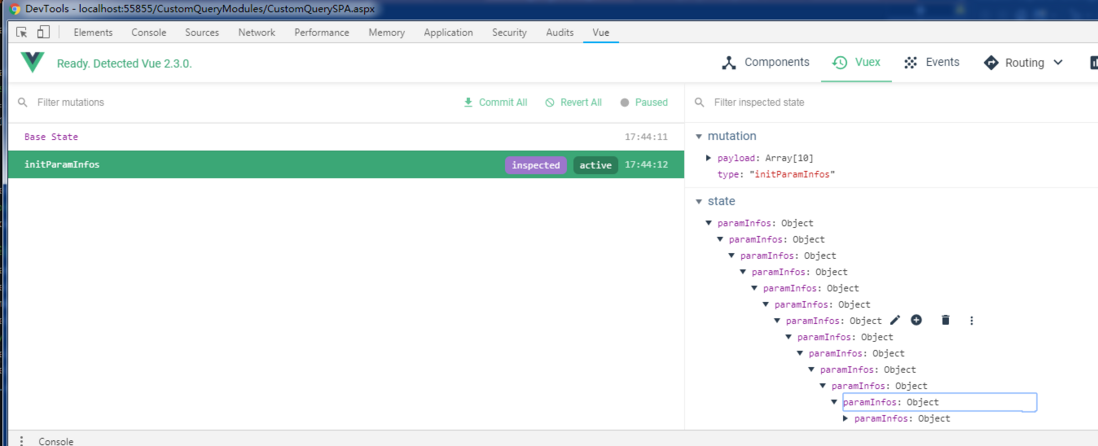
commit, it becomes an object that can be expanded wirelessly all the time.
:
debugundefined