<el-input-number class="ipt"
v-model="formData.roomAreaSelfuse.value"
:controls="false"
:precision="2"
controls-position="right"
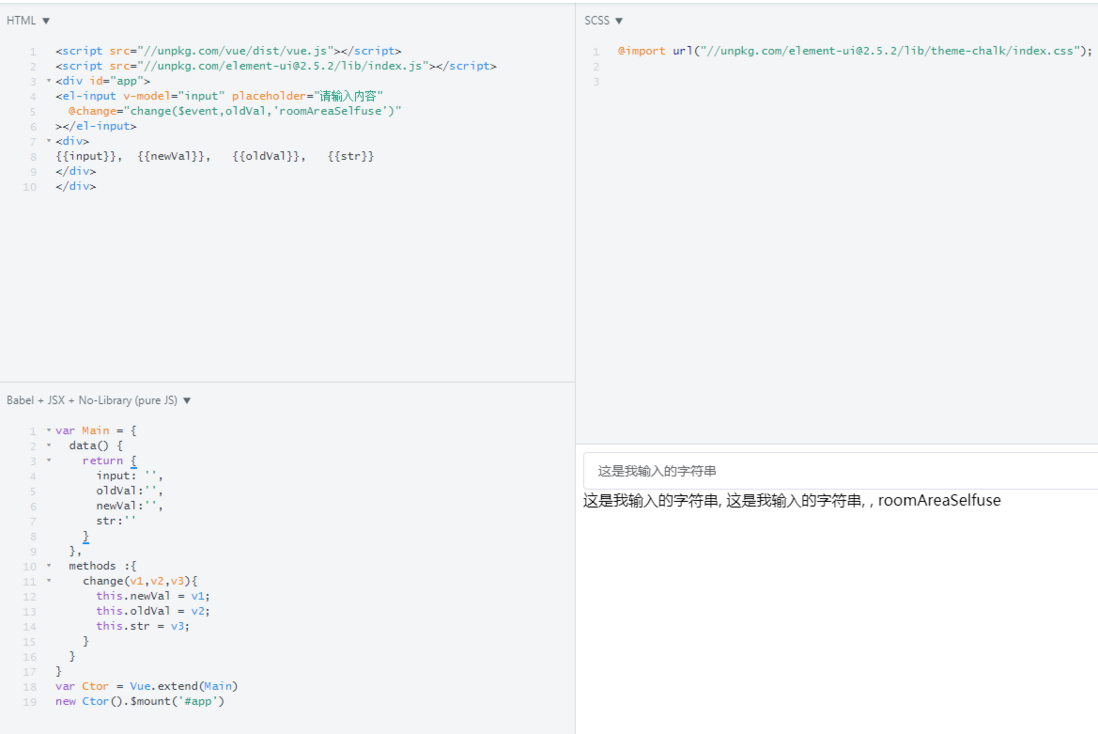
@change="countTotalArea("roomAreaSelfuse")"></el-input-number>for example, the @ change event on the document has default parameters, and the default parameters are the old value and the new value, respectively. Now I want to input this custom parameter while keeping the default parameter, which equals to three parameters in my countTotalArea method, oldval,newval and name. How to solve it? the methods that have seen scope on the Internet and so on are not effective.