as the title
I now need to modify the font color of label in iview"s form form
vue2 + iview3
:
:
css


if you want to change the iview style, you can use to modify it, for example:
.your-class >>> .iview-class{
margin: 0 auto;
} changes the default style of element , using the vue project. If you are also using vue-cli to build the project, try
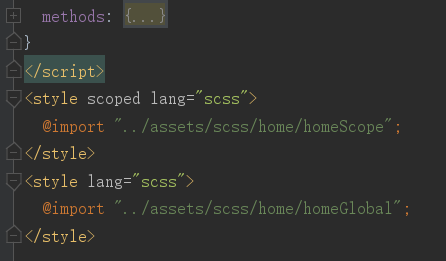
do not change the default style of the frame in < style scoped > < / style > , but change it globally. And remember to add a specific class to restrict it, otherwise it will affect the style of other pages, because it is changed globally.
<style scoped>
// your scoped style code
</style>
<style>
// your global style code here
.formRegister > .ivu-form > .ivu-form-item-label{
color: white;
}
</style> 
you can take a look at this document ide/scoped-css.html-sharp%E6%B7%B1%E5%BA%A6%E4%BD%9C%E7%94%A8%E9%80%89%E6%8B%A9%E5%99%A8" rel=" nofollow noreferrer "> https://vue-loader.vuejs.org/...
as shown in the figure, I used the menu bar component of ivew in vue figure 1. I selected the content on the right side of the login log to display the contents of the login log, which is normal . then I set up a @ click route on the account profile d...
as shown in figure 1, the on-select event of iview s navigation menu is useful only if the drop-down suboption is selected. but what I need now is to trigger my custom click event when I click on the title "my assets ", such as @ click= "capital " ...
have you ever used the date-picker element of iview that can be displayed, but when you click to select a date, you report an error and the date does not come out? this is why ...
...
how to show hide rows without push,splice the bound data of table? Do you use v-show or v-if or do you implement it directly in render? ...
I use the iview component library (2.11.0) and follow the instructions on the official website https: www.iviewui.com docs . to use the date component, but in the local project, the font icon is not loaded, as shown in figure this is how I introduc...
daterange type of DatePiker in iView <DatePicker type="daterange" confirm placement="bottom-end" placeholder="Select date" style="width: 200px">< DatePicker> what type of data is stored in the sel...
is it true that all props of a child component must be passed : with a colon at the time of the parent component? in subcomponents: props: { a: { xxx }, b: { xxx } } when using subcomponents: <sub-comp :a="xxx" :b=&qu...
buttonproject-details.vue organization-project button iviewbutton after changing the warning for a long time, it is still . ...
write a route management page, click add Route pop-up modal, to fill out the form and verify it automatically. but the button cannot be rendered correctly with < div slot= "footer " > . Code: html fragment: <Modal v-model="addRouteModal&...
after the tree component in iview uses render custom content, clicking on the tree node no longer displays the background. How to add background color to the currently selected node in render rendering? 1, the default tree component, click 2render w...
I want to make a table with iview. The first column should look like this: :This study establishes the first mutational report of the TGFBR3 gene in correlation with ovarian failure. iviewapi : : ivew : render https: www.iviewui.com compo... i...
after using iview scaffolding for run build packaging, part of the route is 404, and there is no 404 pages after refreshing, only the home page does not have 404, it is no problem to run with run dev. PS: opens a new window (multiple pages) by adding ta...
...
< FormItem label= "responsible person: " prop= "chargeUserId " > <Select v-model="cubForm.chargeUserId" filterable clearable remote :remote-method="remoteMethod2" :loading="loading2...
the select component of iview has no effect on list styles and clicks after loading this component on demand, but there is no problem with using this select component after the global introduction of iview in main.js. Only style files are introduced in ...
title: itemDate, key: itemDate, type: html , align: center , render:(h,params)=>{ return h( div , { props: { type...
upload an image using the upload component of the iview component library, and the backend will verify the width and height of the image. If it is incorrect, the following error will be thrown: code:"failure" result:"upload.invalid.size&...
1. Use the upload component in iview. After selecting the file, click the upload button to start uploading the upload api document of 2.iview. the hook before before-upload uploads the file. The parameter is the uploaded file. If false or Promise is ...
columns2: [{title: other mobile phone numbers bound by this person , key: mobile }, {title: ,key: nameCount }, {title: ,key: queryOrgCount }, {title: ,key: mno }, ...