problem description
Antd FormItemLabel
the environmental background of the problems and what methods you have tried
//

Antd FormItemLabel
//

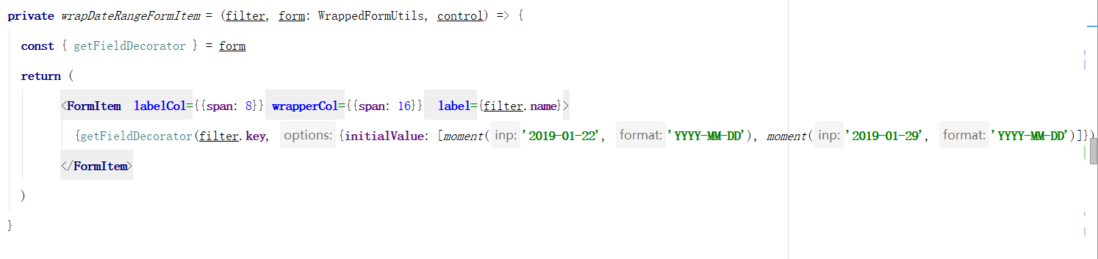
all right, that's good. LabelCol= {{span: 8}} wrapperCol= {{span: 16}
means that the proportion of tags is 8x24. WrapperCol means that the proportion of tags is 16. 24.

const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 8 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 16 },
},
};
<Form.Item
{...formItemLayout}
label=""
>
{getFieldDecorator('date-picker', config)(
<DatePicker />
)}
</Form.Item> Previous: How to execute custom functions after vue-cli3.0 has been packaged
Next: Use the rule to judge a small condition. Do me a favor.