specifically, the onload () method assigns values to page variables in Mini Program. The code is as follows:
onLoad() {
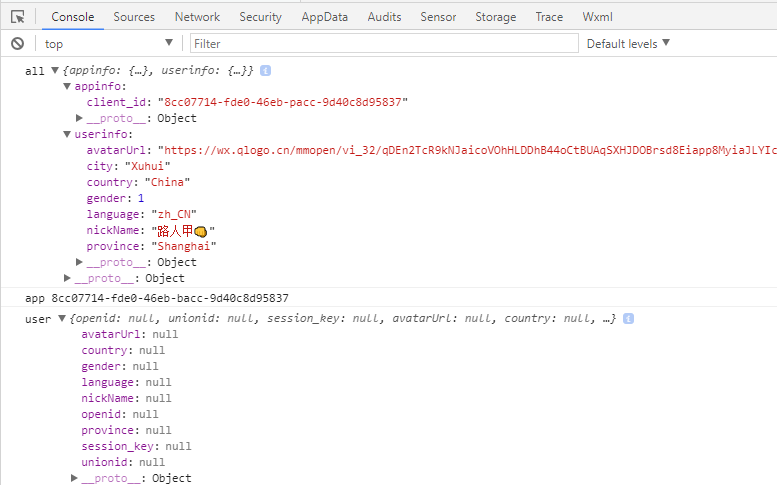
console.log("all", app.globalData);
console.log("app", app.globalData.appinfo.client_id);
console.log("user", app.globalData.userinfo);
this.setData({
nickName: app.globalData.userinfo.nickName,
avatarUrl: app.globalData.userinfo.avatarUrl
});
}the screenshot printed out is:

Why can"t userinfo get it?