first of all, tell me why it is fast locally and slow on Aliyun. The
request actually jumps between multiple switches on the network before it reaches the destination server.
1. Start the service locally and visit the page locally. This route is already very short. If you set up a server abroad and set up a server at home, if you have the same bandwidth, the request for data is generally faster at home. (the solution is: CDN service, Ali should also have)
2. The bandwidth of Ali Cloud service may be relatively small, which is also the reason that affects the speed of requests. (this solution: increase the bandwidth. The bandwidth of Ali CVM is the same as the number of CPU cores and memory, but the price is not clear.)
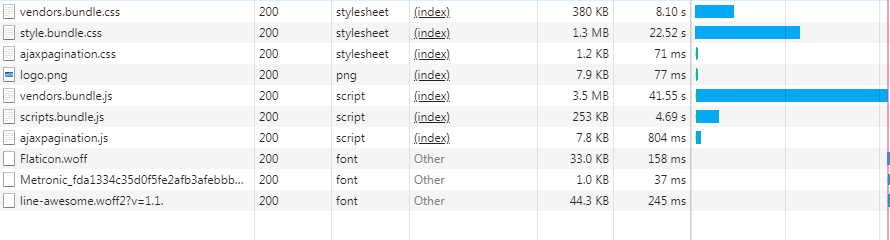
3, also, several files that load slowly are larger, and the two files that take a long time to load, one 3.5m, one 1.3m.
can be compressed first, then split according to the business, and lazy loading can be implemented. In this way, the loading speed may be faster.
the second load is faster, because of the cache of local js and css, and the page uses cached js and css files. After clearing, these files will be reloaded, which will naturally be much slower.
your bundle is too big. The second access is fast because it is taken from the local cache, so it is fast; the first time is to request your server, but also need to download, so slow. Suggestion:
- Code Compression: you have to compress the code, and I wonder if you packed the source-map, too?
- split bundle: split the necessary ones and load others asynchronously
- Server opens gzip
but the first stylesheet 300KB took 8 seconds, which is abnormal and too slow. You have to investigate for yourself
static under compression,
enable static cache cache expires 30d again
suggest
to compress static files such as css js.
take apart the large js file first!
has the landlord solved it? The same problem occurs. Internet access is fast, but access through dedicated lines is slow
.