encountered a problem, introduced animate.css into the vue project to implement transition animation, but there were some strange problems. The problem with
is shown in the figure
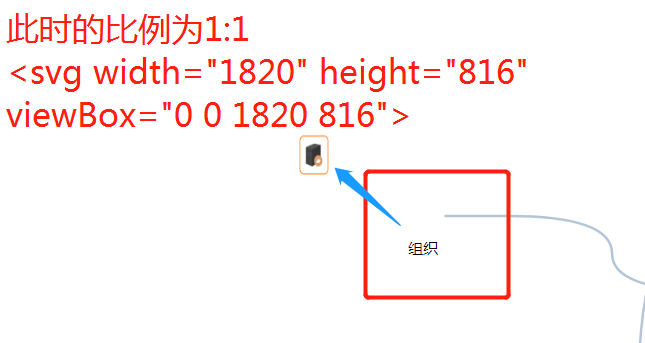
1:1

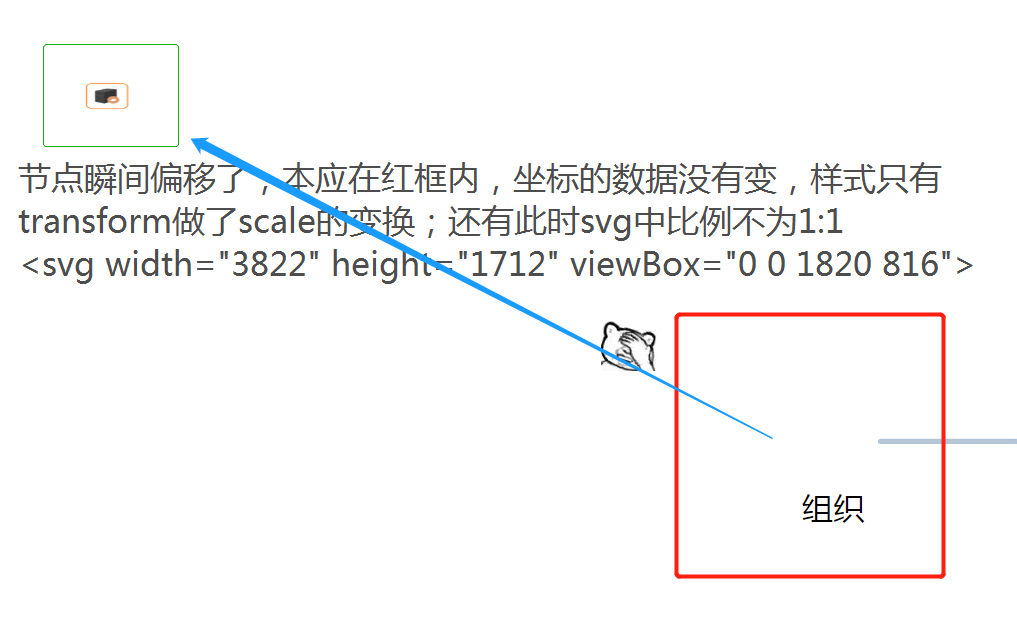
. I really don"t know how to describe the problem in this figure. the same code is inconsistent in the Google browser of different computers . One shows normal , while the other shows a problem as shown in the figure. The position of has shifted . After confirming the same code, the browsers are all latest version of Google browser
animate.css is
.rubberBand {
animation-name: rubberBand;
}
@keyframes rubberBand {
from { transform: scale3d(1, 1, 1); }
30% { transform: scale3d(1.25, 0.75, 1); }
40% { transform: scale3d(0.75, 1.25, 1); }
50% { transform: scale3d(1.15, 0.85, 1); }
65% { transform: scale3d(0.95, 1.05, 1); }
75% { transform: scale3d(1.05, 0.95, 1); }
to { transform: scale3d(1, 1, 1); }
}
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}key code of the project is
<svg :width="panelObj.panelWidth" :height="panelObj.panelHeight"`" :viewBox="`${panelObj.viewBoxX} ${panelObj.viewBoxY} ${panelObj.viewBoxWidth} ${panelObj.viewBoxHeight}`" >
<!-- -->
<g v-for="(node,i) in nodesList" :key="i">
<foreignObject :x="node.x" :y="node.y" :width="node.width" :height="node.height">
<img class="animated rubberBand" :src="node.img" :width="node.width" :height="node.height"/>
</foreignObject>
<!-- -->
<text :x="node.x+node.width/2" :y="node.y+node.height">{{node.label}}</text>
</g>
</svg>if you still use this scheme to realize animation , how to adjust to make it perform normally