when I was watching the css tutorial today, I saw the css counter and wondered if I could implement it with js
<body>
<div>
q
w
e
r
a
</div>
<script>
var list = document.getElementsByTagName("p");
// queryselectorallnodelist
var para = document.createElement("p");
var into;
var text;
for(var i = 0;i<list.length-1;iPP){
into = "Para ";
into += i+1;
into += " ";
text = document.createTextNode(into);
para.appendChild(text);
console.log(into);
console.log(text);
list[i].parentNode.insertBefore(para,list[i]);
}
</script>
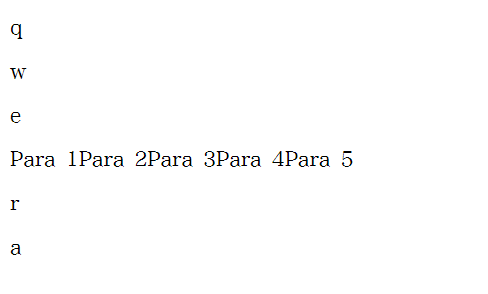
</body>the result is as follows:

I understand because only one P is created outside the for, and then I changed it
.var par;
var text;
for(var i = 0;i<list.length;iPP){
var into = "Para ";
into += i+1;
into += " ";
par = document.createElement("p");
text = document.createTextNode(into);
par.appendChild(text);
console.log(into);
console.log(text);
list[i].parentNode.insertBefore(par,list[i]);I think this should work, but the result is that the interface cannot be loaded. Google and IE are both.
Wow! kneel for an answer!
