the example is here: https://codepen.io/mashirozx/...
page uses column wrap layout, want to constantly load new content, and in the form of child elements append into the box, beyond the width of the screen can scroll (overflow-x), so the width of the box can be automatically adjusted according to the width of the child elements, similar to the traditional layout of width: auto .
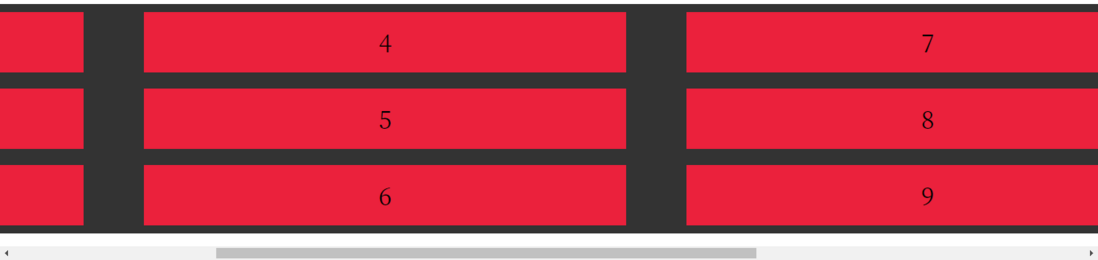
this is the current situation:
: 
how should I adjust it?

