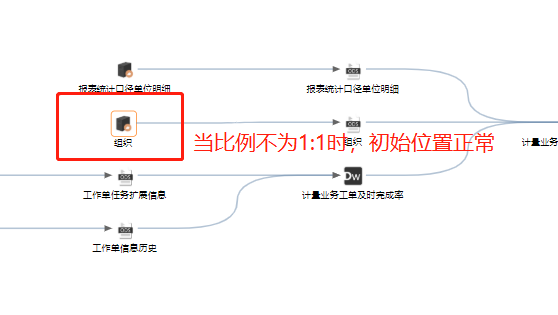
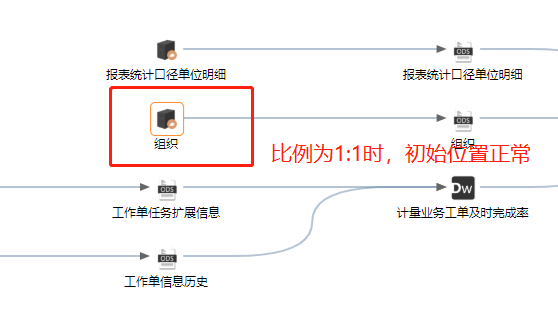
viewBox , width , height are defined in the viewBox tag. When the ratio of viewBox to physical size is 1: 1, everything is fine.
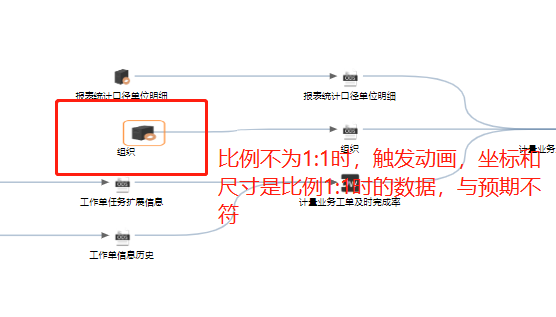
when the ratio is not 1:1 , scale using css3 appears as shown in the figure

how to set up the trigger animation without the deviation of position and size?