problem description
in the page component in the iview document, there is a description:
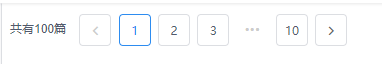
Total
shows how many pieces of data total. Accept slot to customize the content. A total of {{total}} pieces of

"100"
:

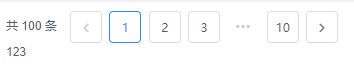
123 does not replace "a total of 100", but appears at the bottom?
what should I do if I want to replace the default text prompt with a total of {{total}}?
Thank you!