official document Pagination pagination-Ant Design of Vue
its itemRender callback can be used to customize the structure of the page number button, for SEO.
now I want to add an HRef value to the a tag (there is no HRef value by default). How can I do that?
adds href to the li tag outside the a tag. How to add the href attribute to the a tag?
related codes
<a-pagination
hideOnSinglePage
v-model="currentPage"
:total="total"
:itemRender="itemRender"
@change="pageChange"/> itemRender(page, type, ele) {
let path = page > 1 ? `${this.baseUrl}/${page}` : this.baseUrl;
ele.context.$attrs.href = path;
return ele;
}current html
<li title="2" tabindex="0" class="ant-pagination-item ant-pagination-item-2 ant-pagination-item-active" href="/galleries/2">
<a>2</a>
</li>expected html
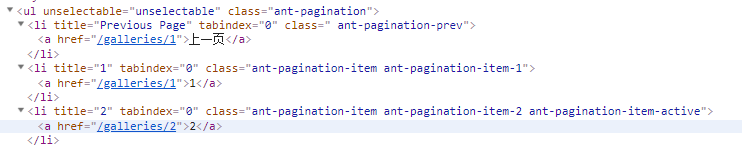
<li title="2" tabindex="0" class="ant-pagination-item ant-pagination-item-2 ant-pagination-item-active">
<a href="/galleries/2">2</a>
</li>keywords
modify VNode attribute, VNode binding event